Sportsummit
Інтернет-магазин з продажу велосипедів та аксесуарів.

Про проєкт
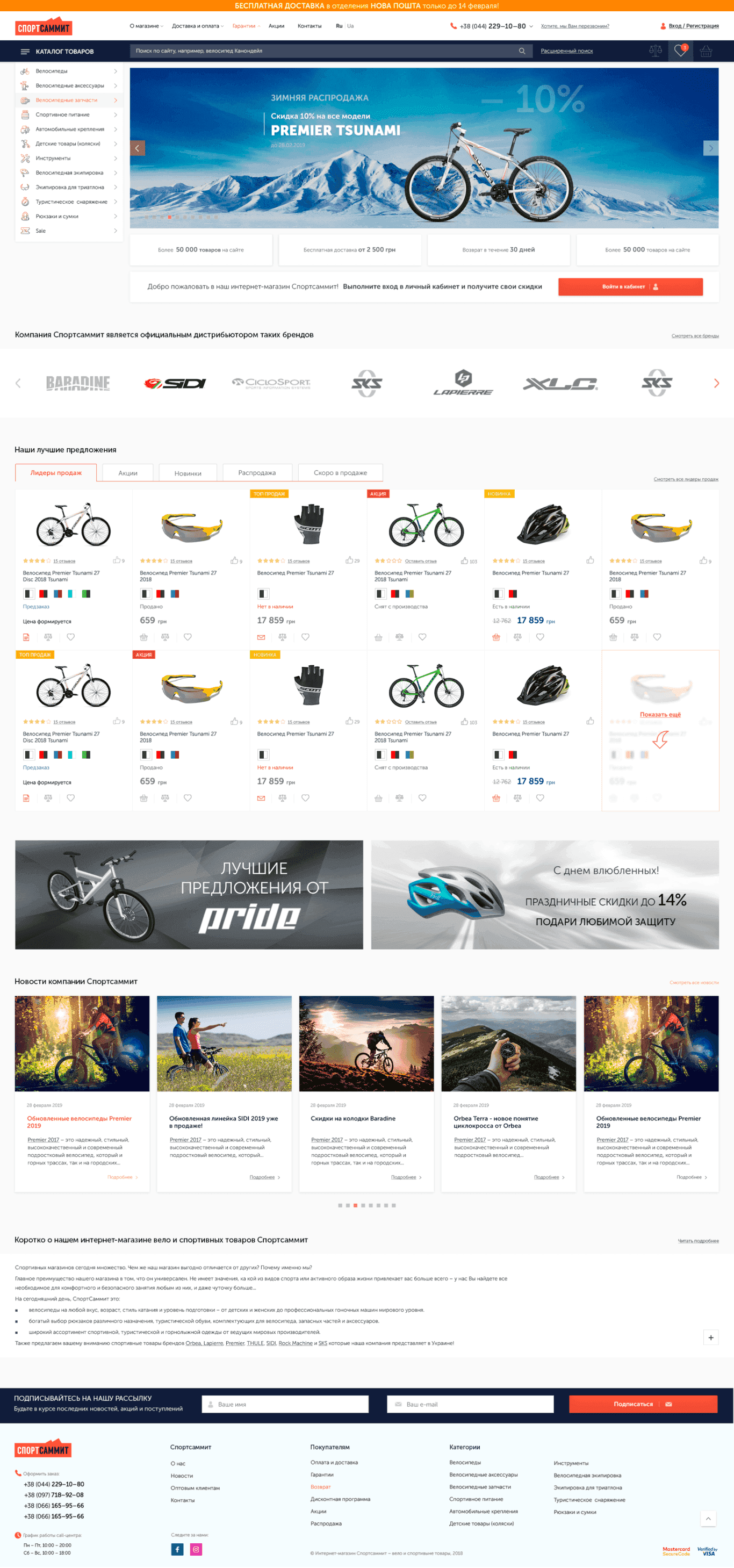
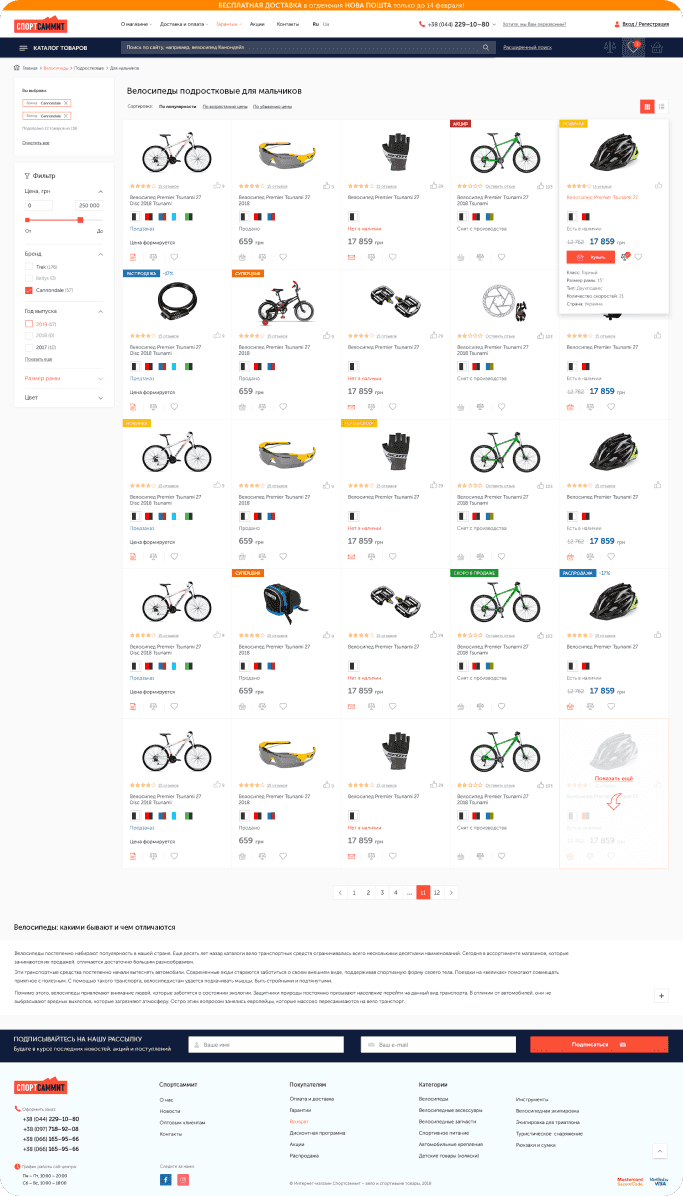
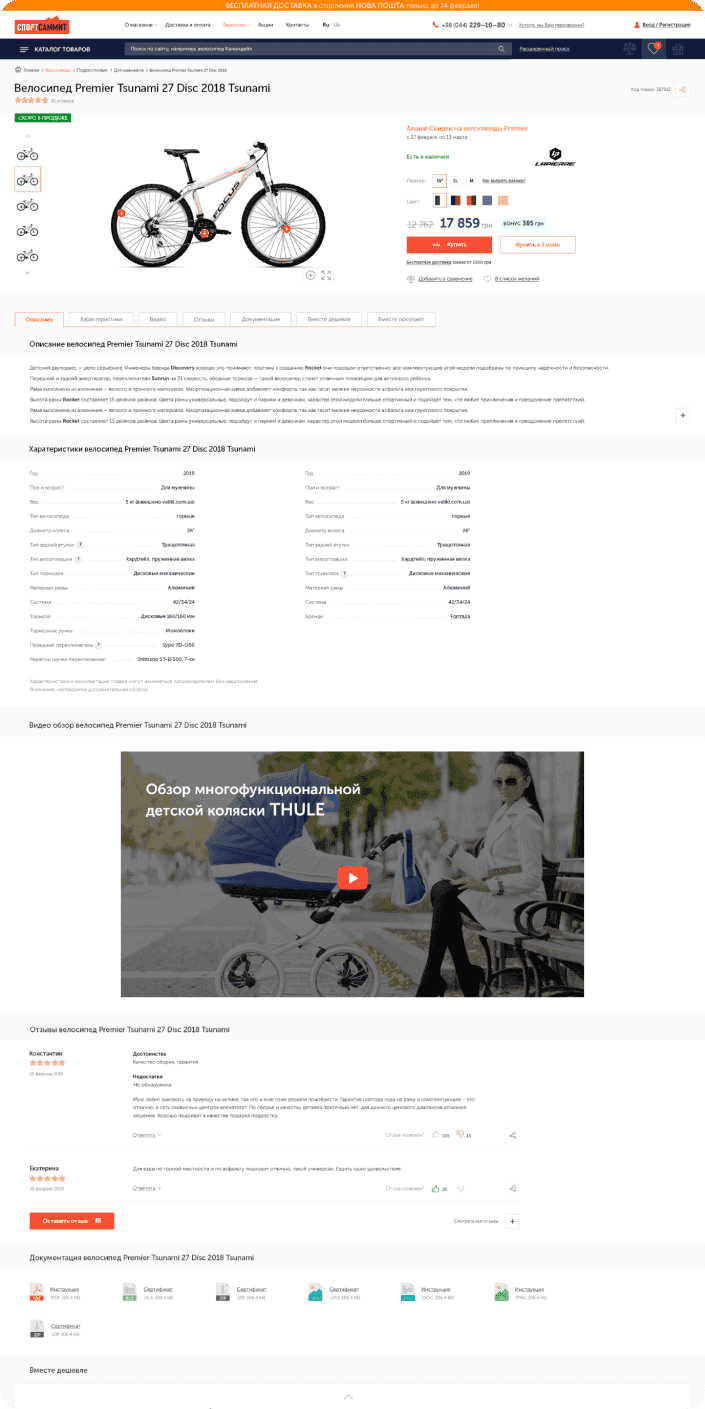
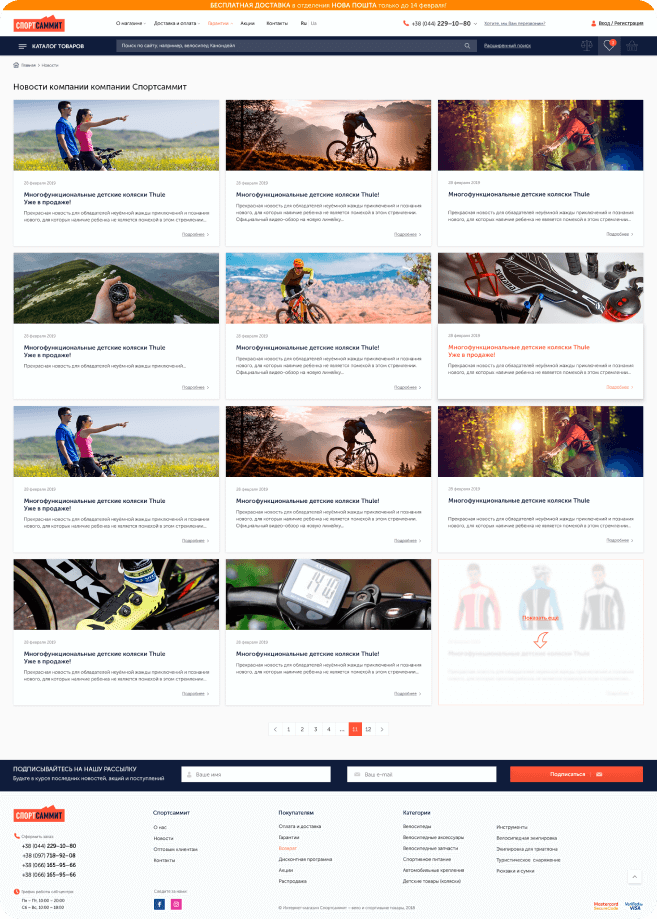
Для популярного в Києві офлайнового магазину SportSummit, який займається продажем велосипедів та спортивного спорядження, нами було розроблено сучасний інтернет-магазин на базі CMS 1C-Bitrix. Сайт обмінюється з 1С, інтегрований з Новою поштою, а також має зручний функціонал створення знижок, комплектів та наборів.
Тайм-менеджмент
Команда проєкту
1x Project Manager
2x Web-designer UX/UI
1x Front-end developer
2x Back-end developer
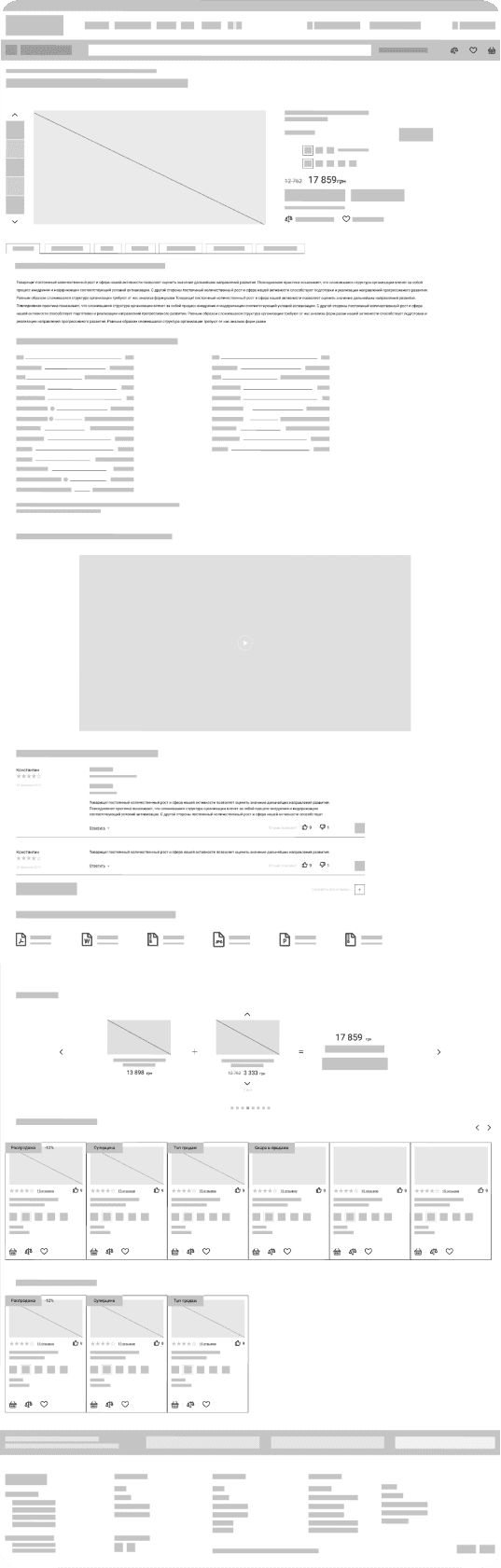
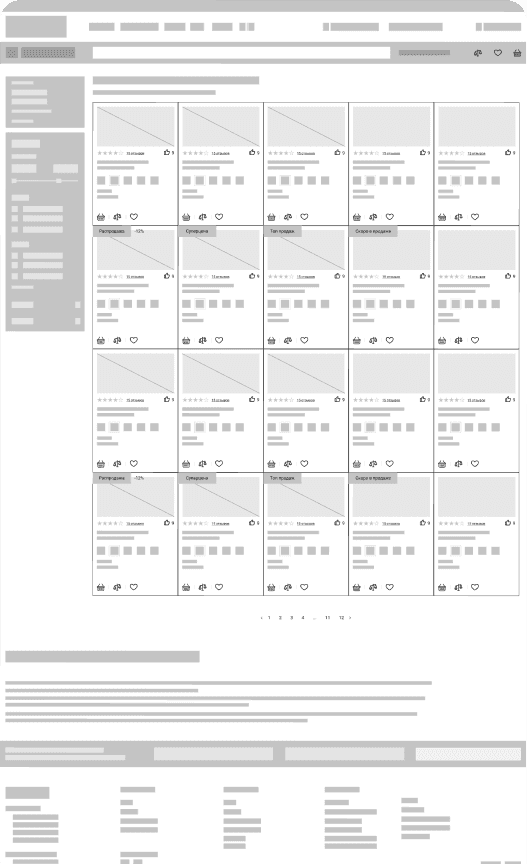
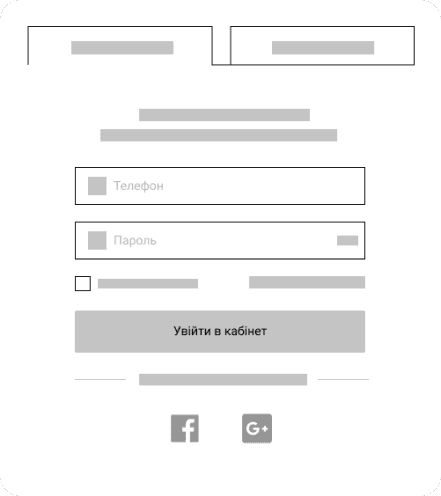
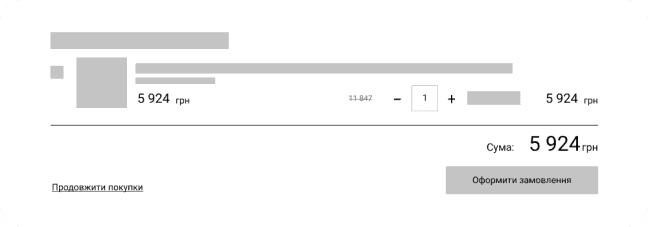
Прототип
На нашу думку - розробка прототипу вирішує безліч проблем у майбутньому, бо вже на початковому етапі обговорюються всі важливі моменти, заощаджуючи час та бюджет клієнта. Адже що може бути простішим, ніж внесення правок у чорно-білий макет? Тут було так саме.




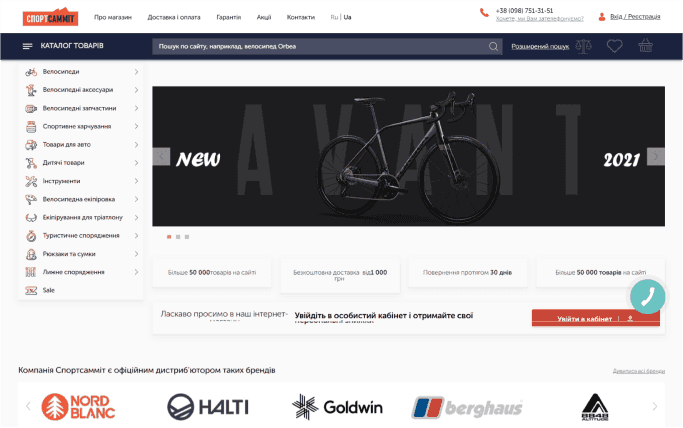
Дизайн
У дизайні ми прагнули врахувати та гнучко обіграти побажання клієнта, референси та наше бачення проєкту. У результаті дизайн вийшов легким та інтуітивно зрозумілим. Також це був наш перший досвід у розробці з урахуванням тенденції mobile first.








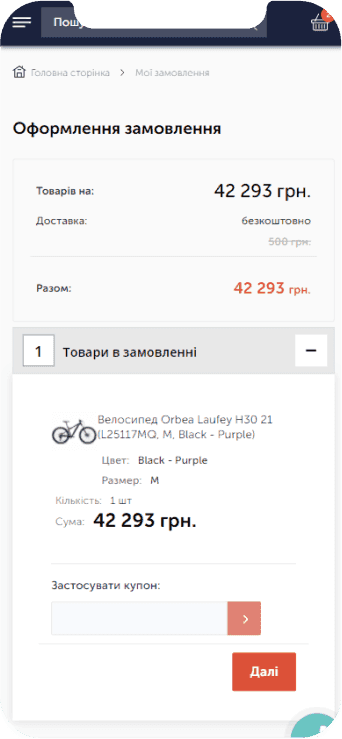
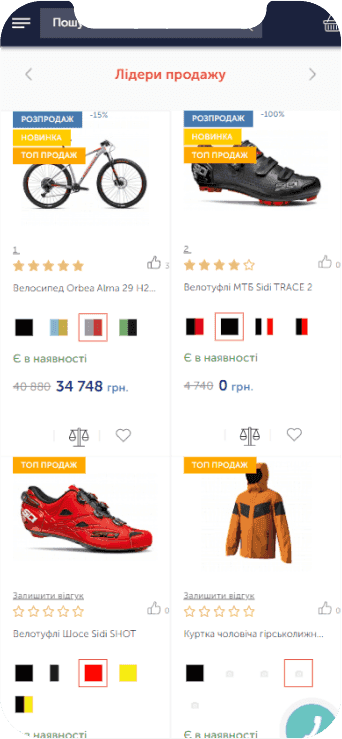
Адаптивний дизайн
Використовувані технології














Обговоримо проєкт?
Круті проєкти починаються з заповнення цієї форми.