About the project
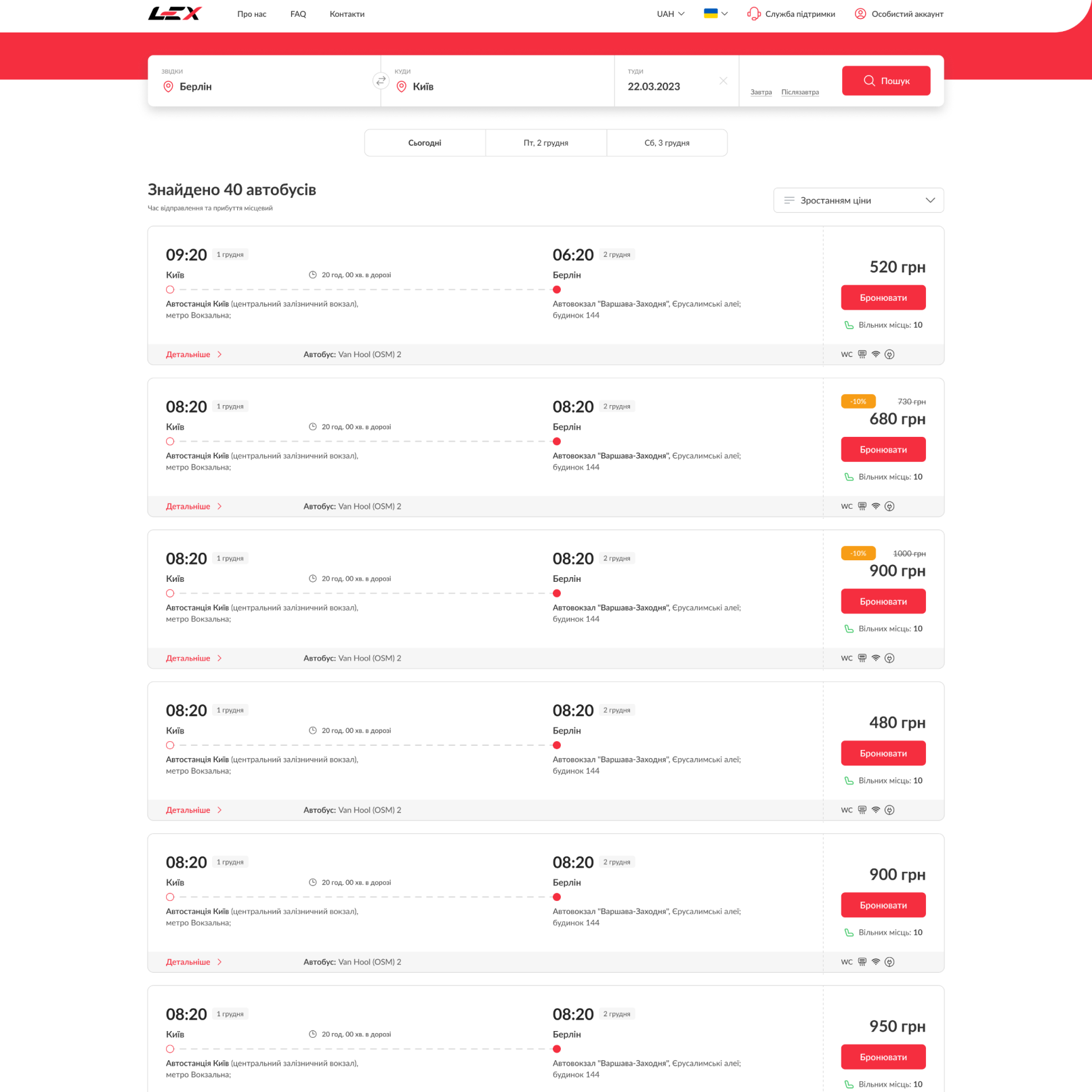
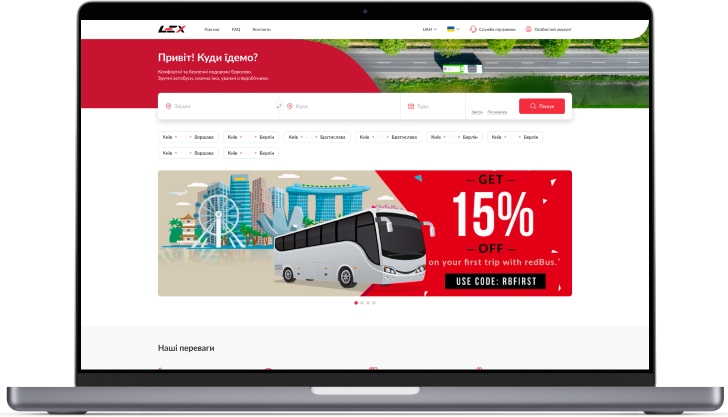
The website is designed for booking bus trips, providing a convenient and user-friendly interface for customers.
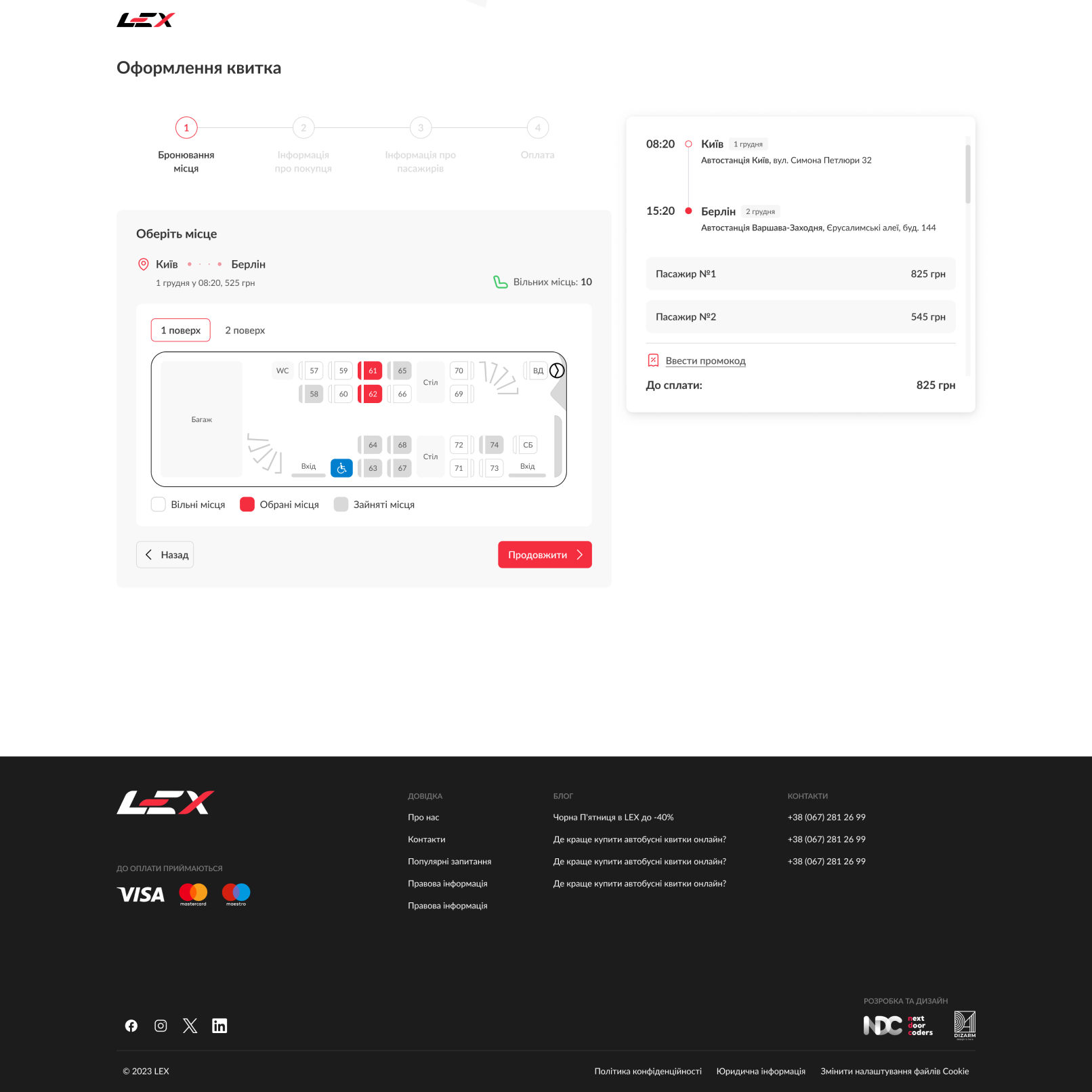
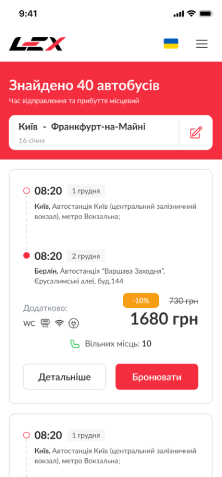
Users can easily select routes, book tickets, and access all the necessary information about their journeys.
Goals
The main goals were to provide users with a fast and straightforward booking process, increase the efficiency of online ticket sales, and ensure reliable website performance under high loads.





Objectives:
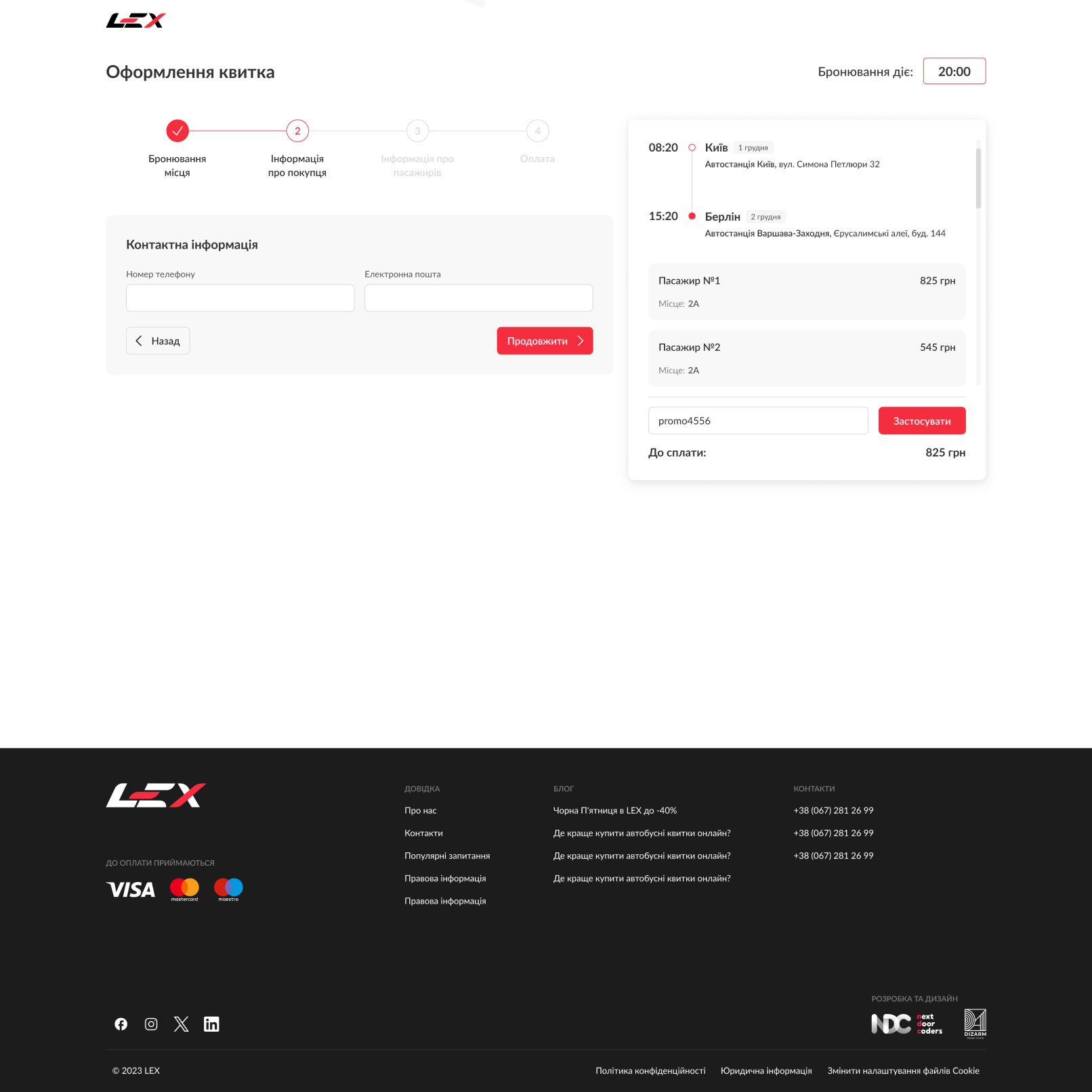
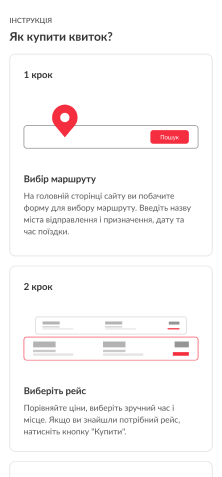
- Develop a simple and intuitive interface for booking bus trips;
- Make the system convenient to use across various devices;
- Optimize the booking process by providing fast page loading and seamless functionality.
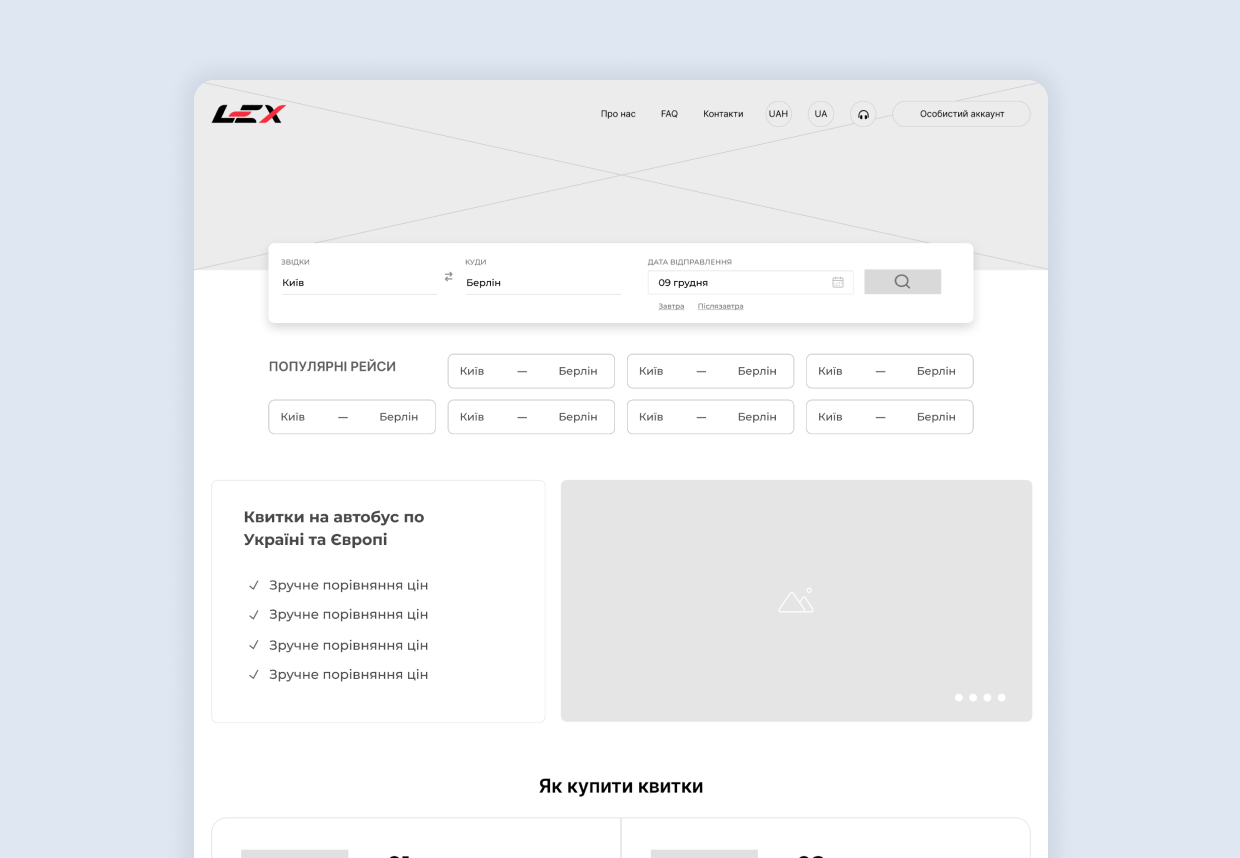
Prototype
At the prototyping stage, a detailed interactive mockup was created, covering all key pages and functional elements of the website.
This allowed the client to evaluate the structure and navigation logic, as well as test the usability of the service for various booking scenarios.
The prototype enabled quick identification and implementation of changes before development began, significantly saving time and resources.

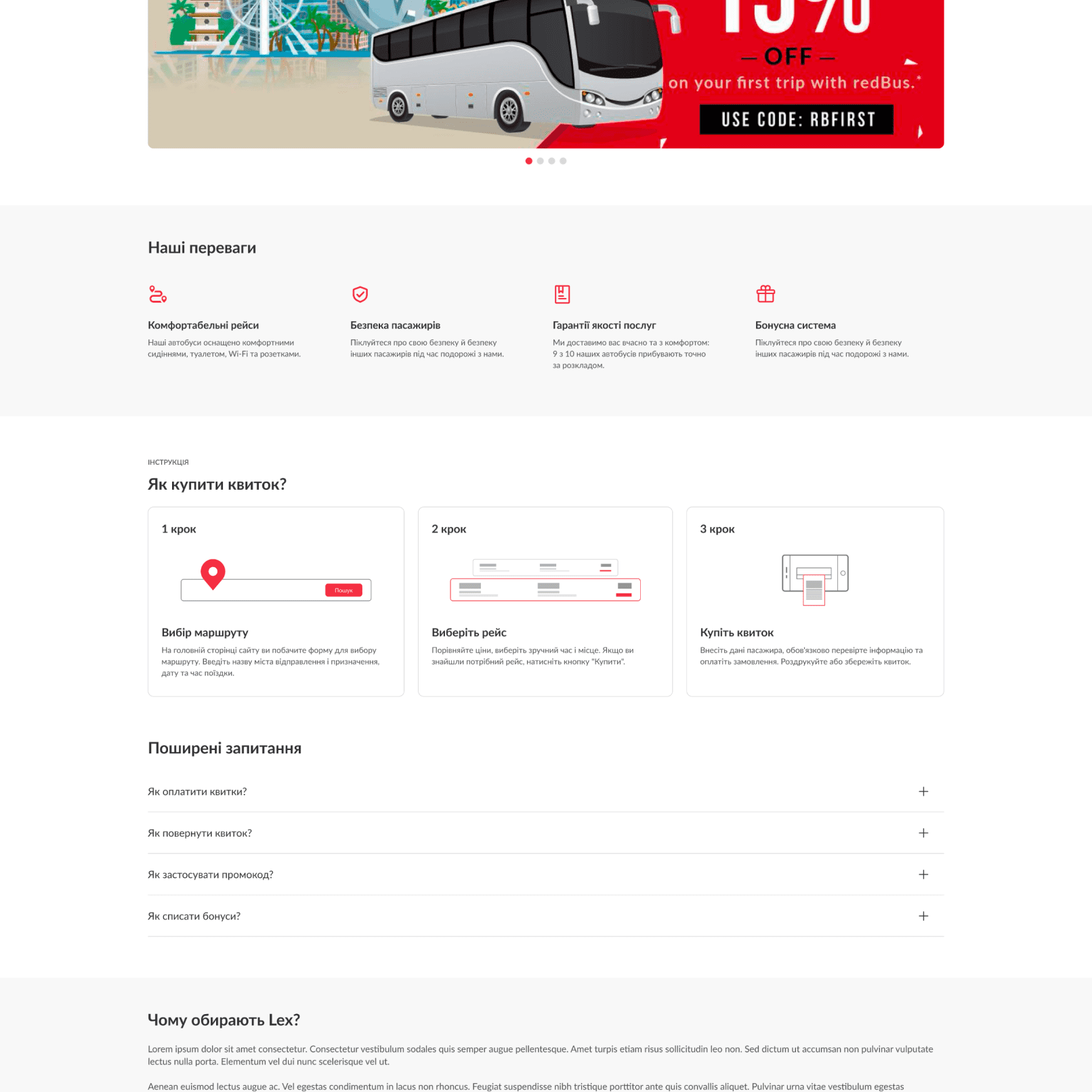
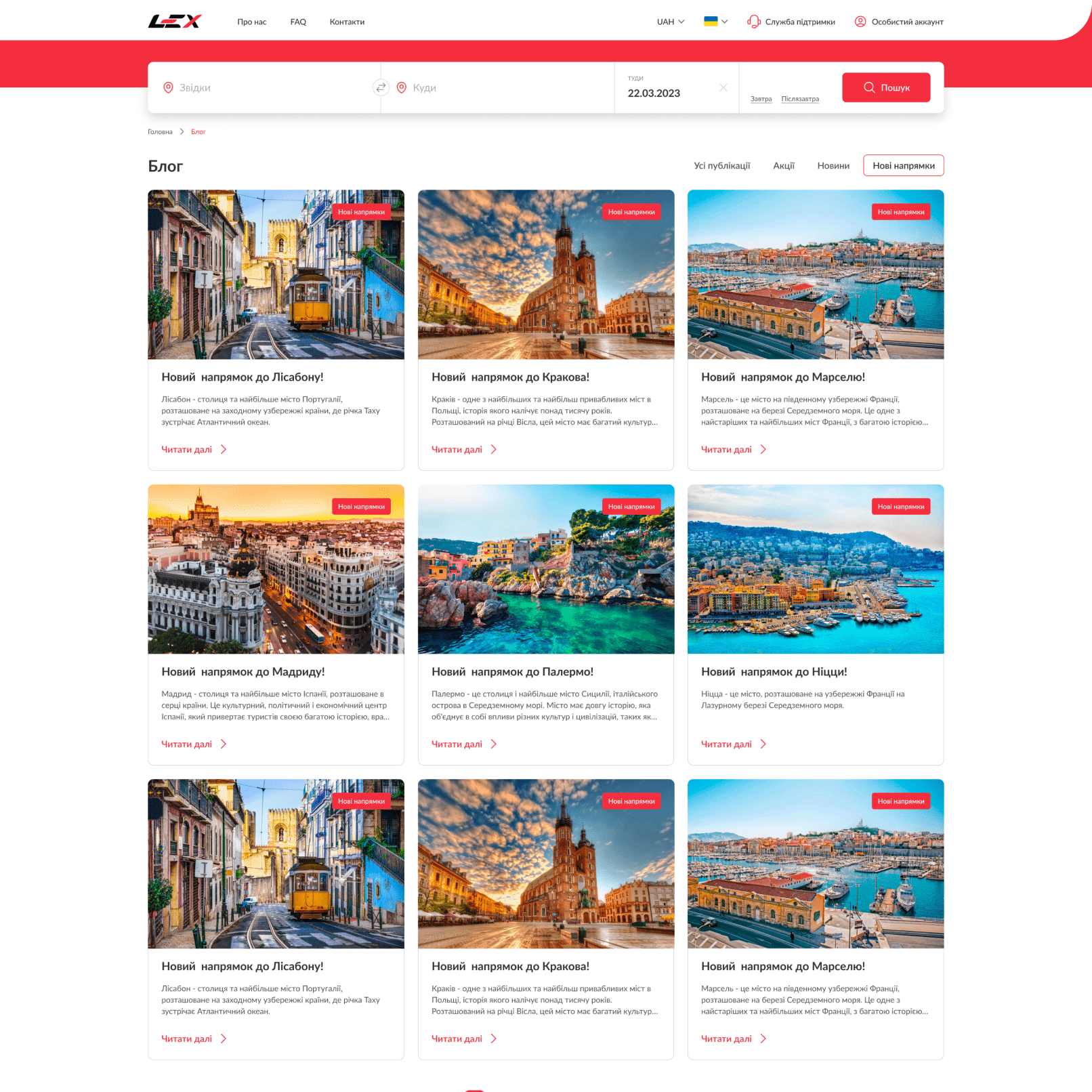
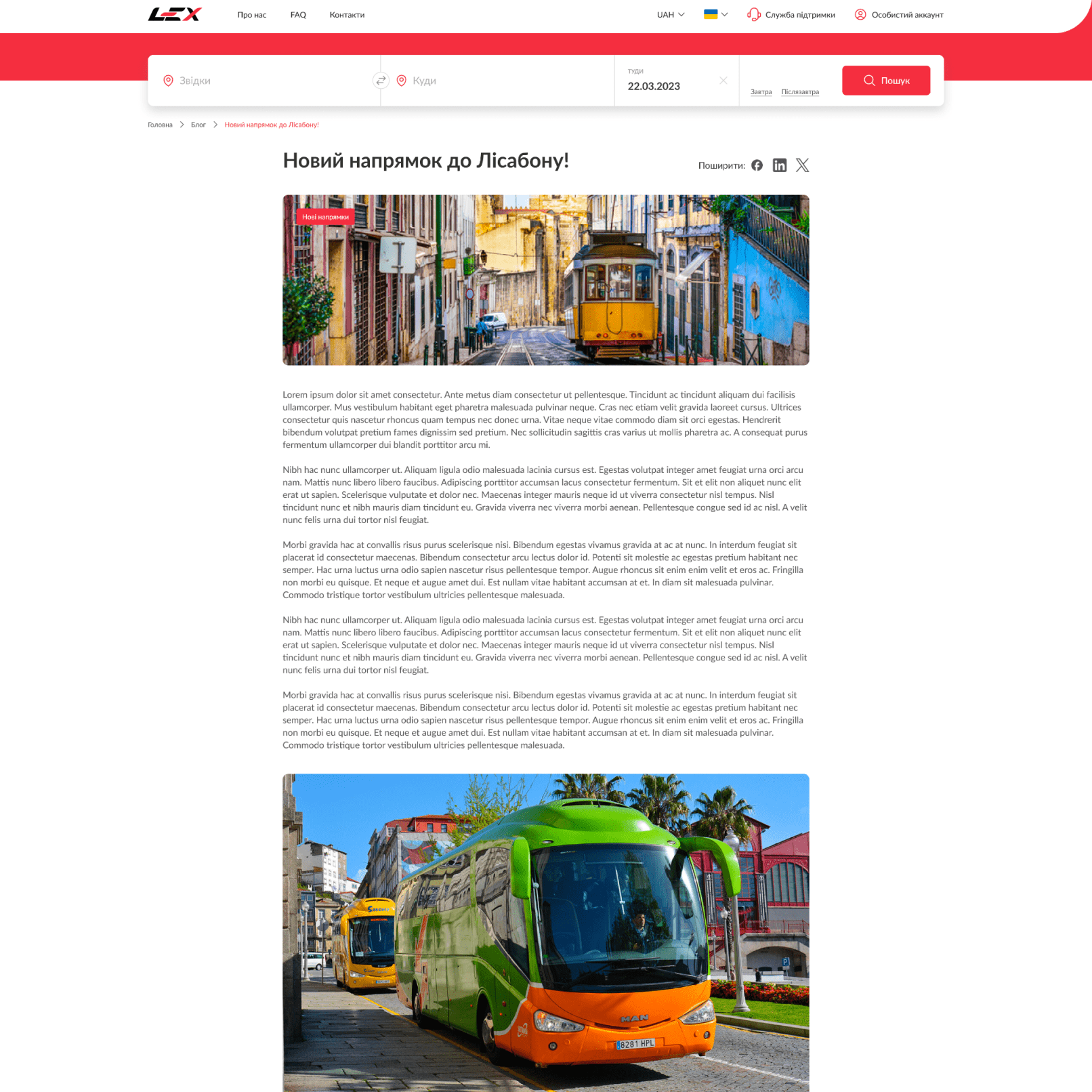
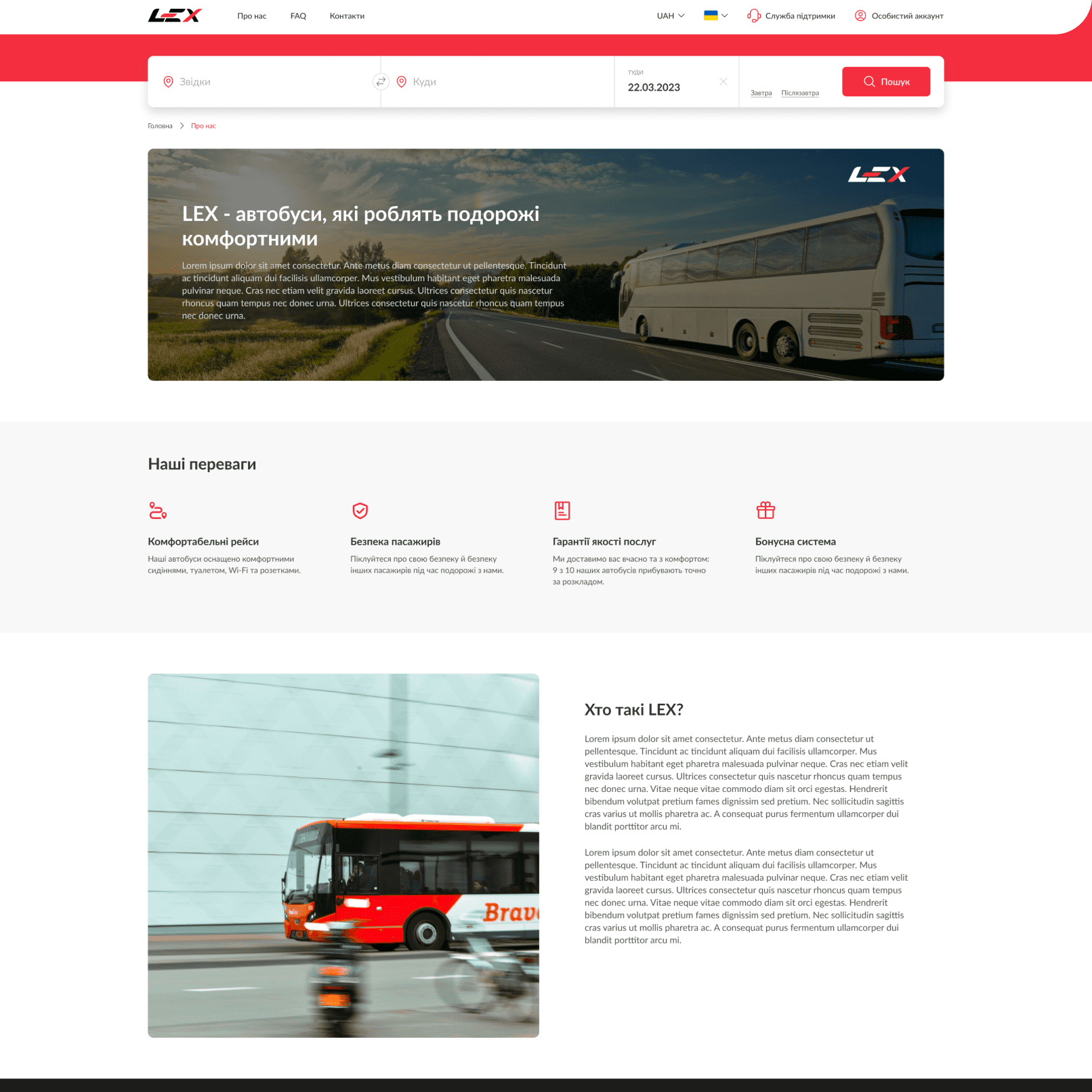
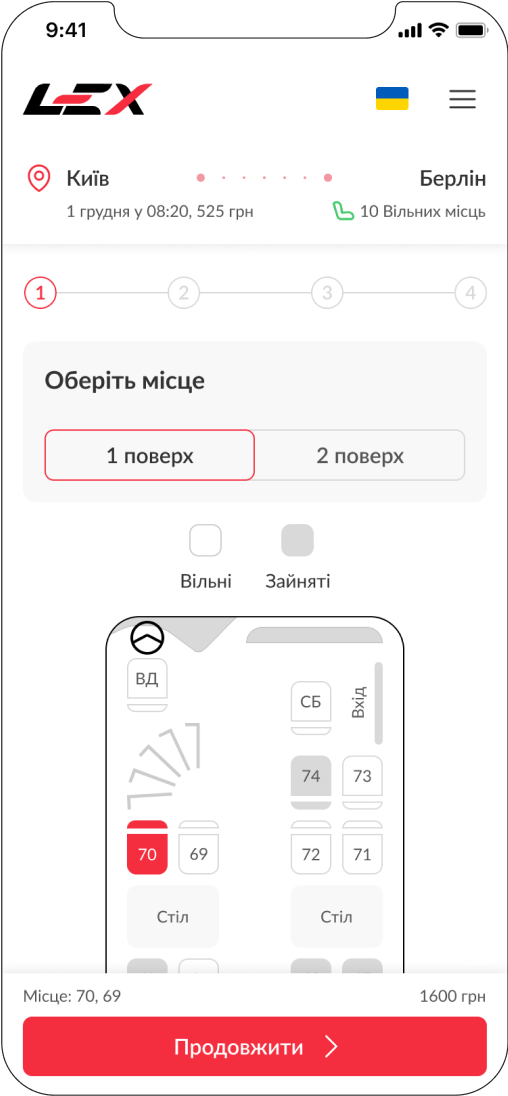
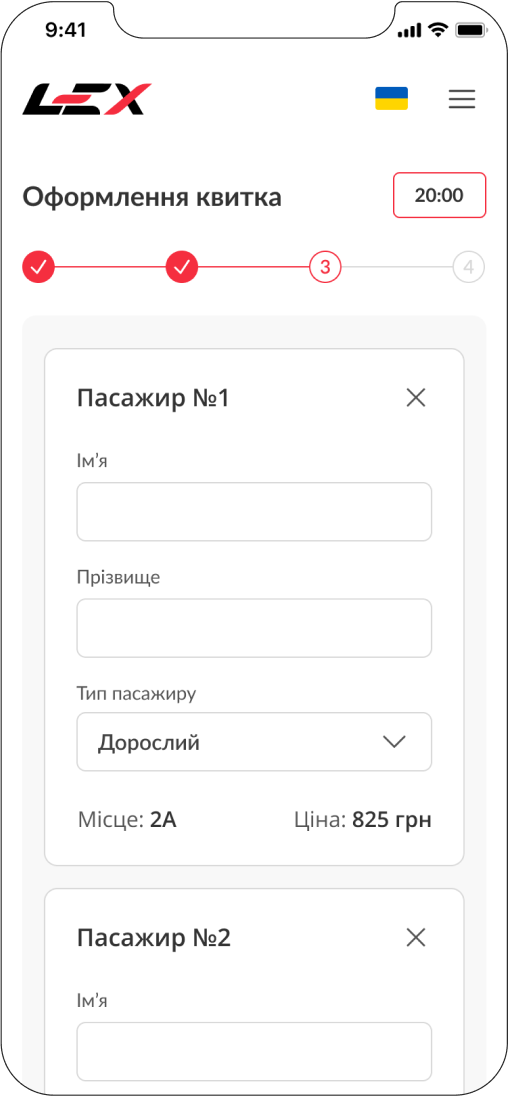
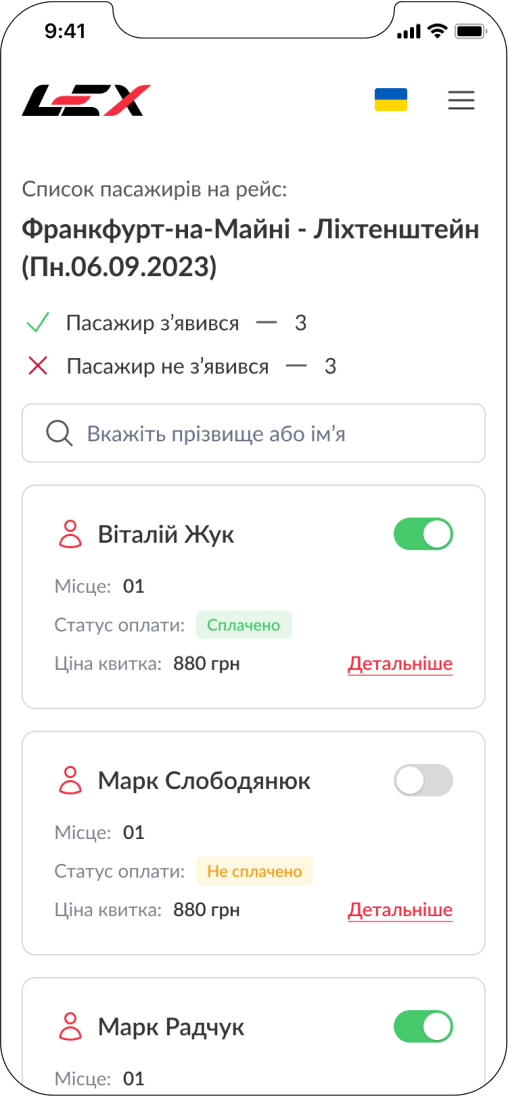
Design
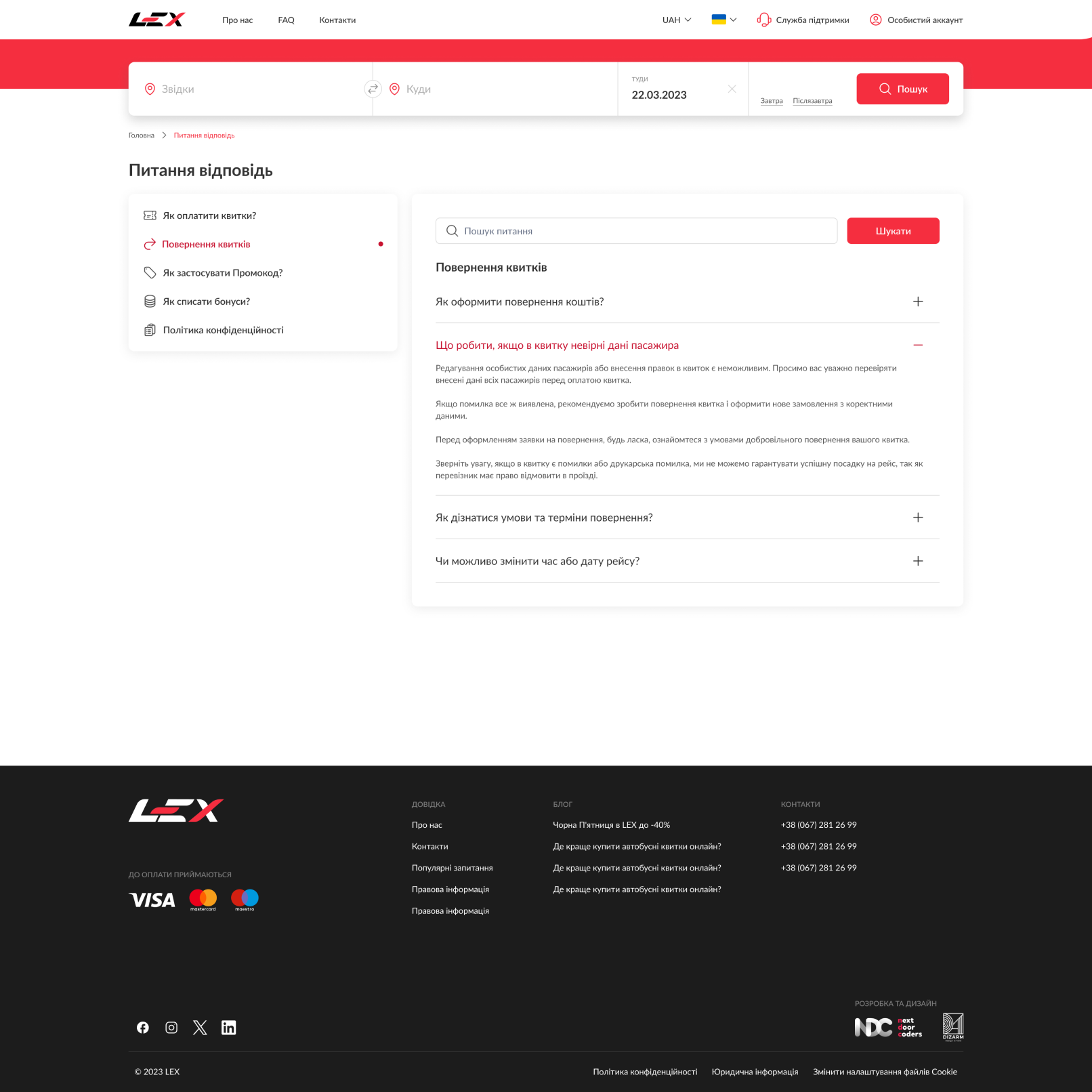
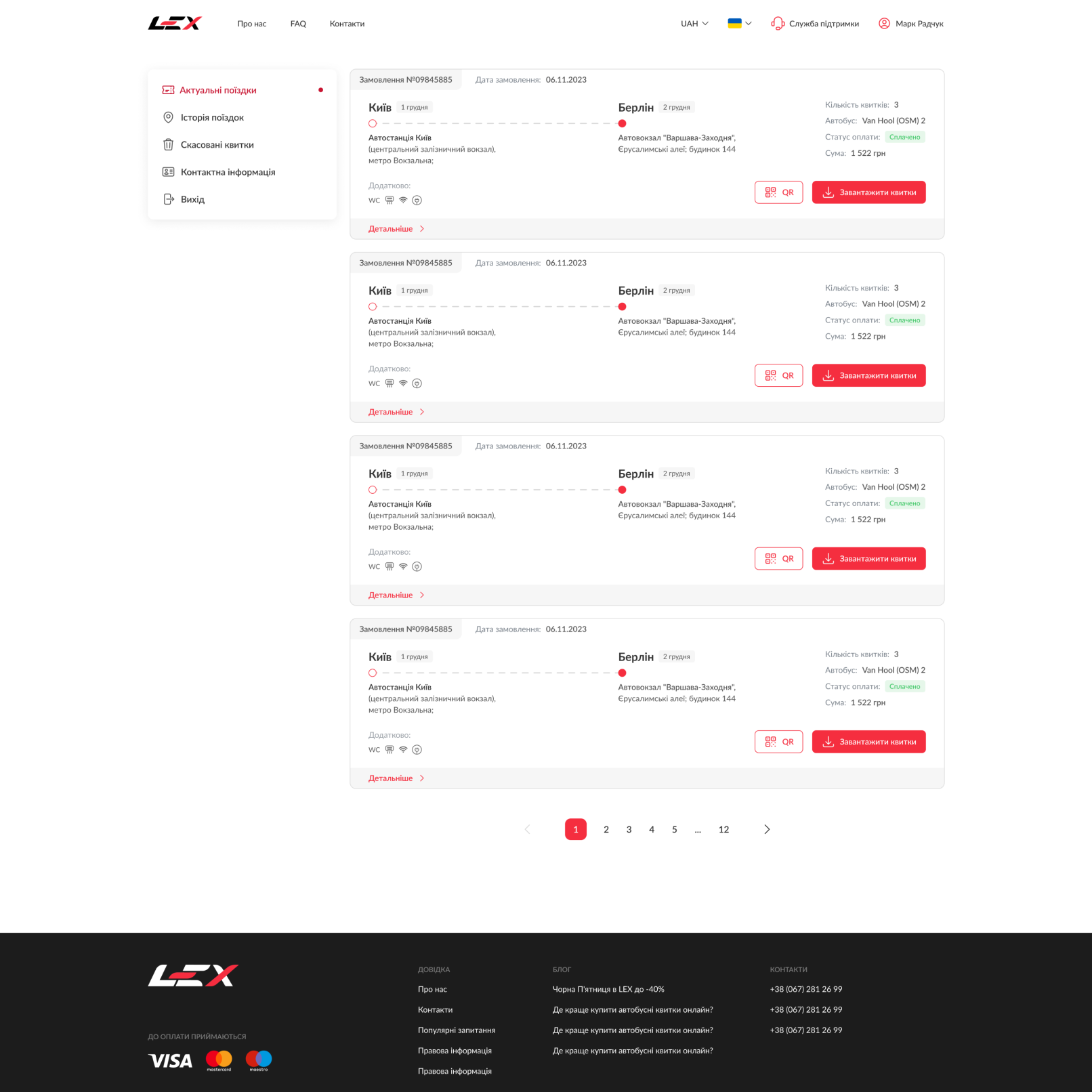
The website design was developed with a focus on modern web design trends, emphasizing simplicity and ease of use.
The key design elements included clean lines, a minimalist approach, and intuitive color accents to highlight essential features.
Additionally, special attention was given to ensuring the website's accessibility for users with varying levels of technical proficiency.
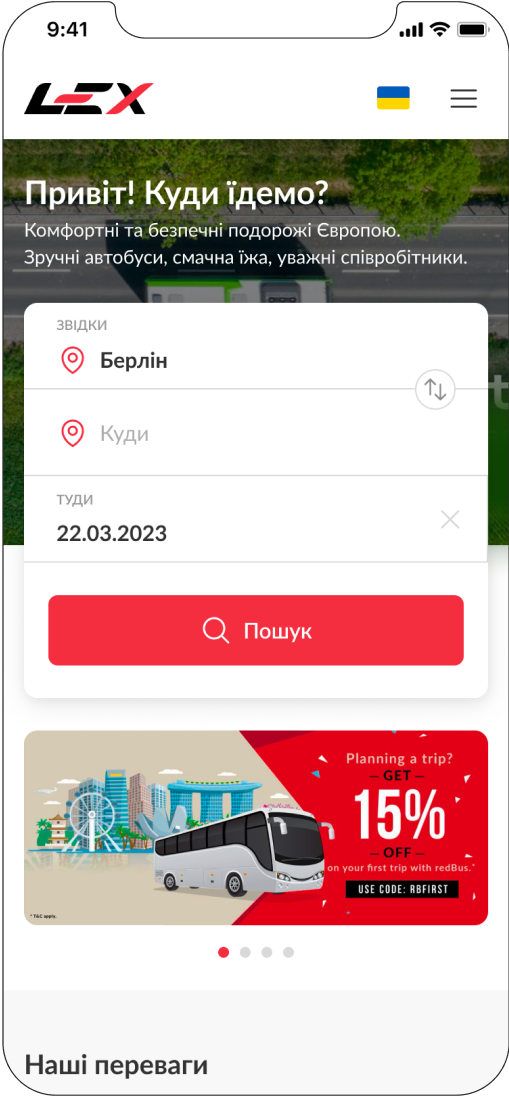
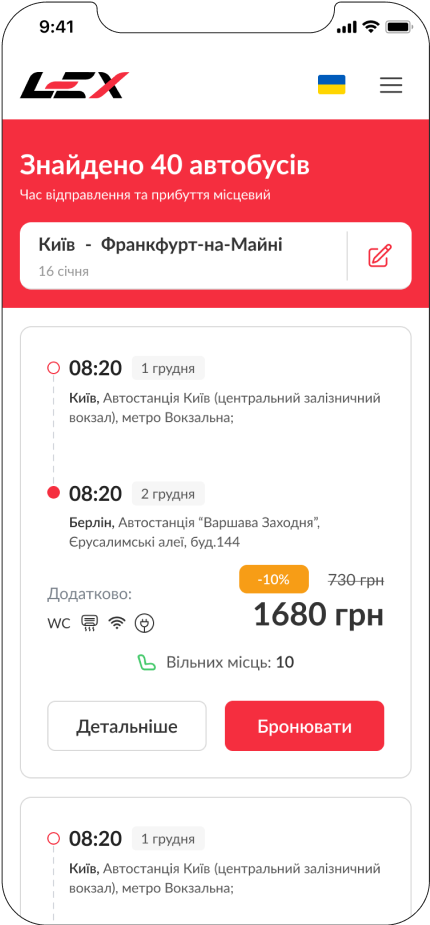
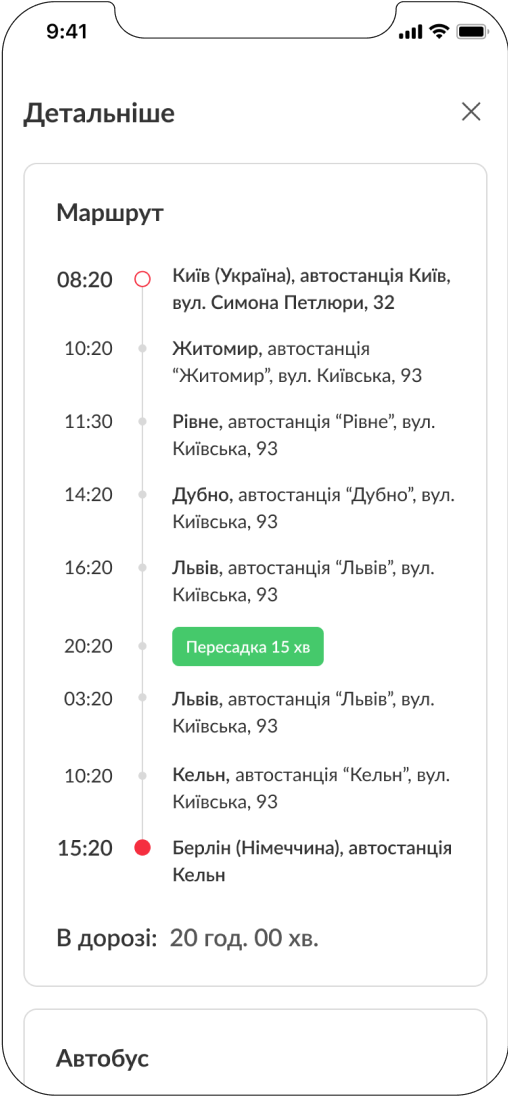
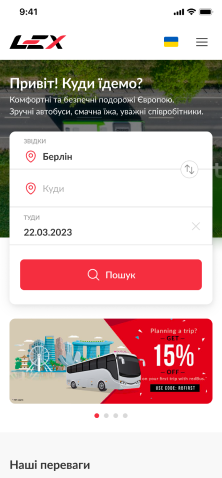
Adaptive design
The website is optimized for various devices, including mobile phones, tablets, and desktops.
This ensures a convenient user experience regardless of screen size.
Development and optimization:
The website was built using modern web technologies, ensuring fast performance and ease of maintenance.
Additionally, optimization was carried out to improve page loading speed and enhance the user experience.
- Conducting tests to verify functionality and security
- Deploying the website on servers and connecting the domain
- Preparing for publication and launching the web project
- Fixing errors and optimizing loading speed
- Product optimization to ensure relevance and efficiency
Technologies used





Can we talk about the project?
A cool project starts with filling out this form.