Mr. Wallet
Інтернет-магазин шкіряних виробів

Цілі
Зробити повний редизайн інтернет-магазину “Містер Волет”, зберігаючи стиль брендбука, виключаючи незручний функціонал для користувачів та покращення продуктивності сайту.

Завдання
- Аудит існуючого сайту
- Складання ТЗ та плану робіт
- Виявлення болю ЦА
- Аналіз конкурентів та пошук кращих рішень
- Новий дизайн сайту
- Верстка та підвищення продуктивності
- Розробка




Команда проєкту
1x Project Manager
1x Web-designer UX/UI
2x Front-end developer
2x Back-end developer
Результат
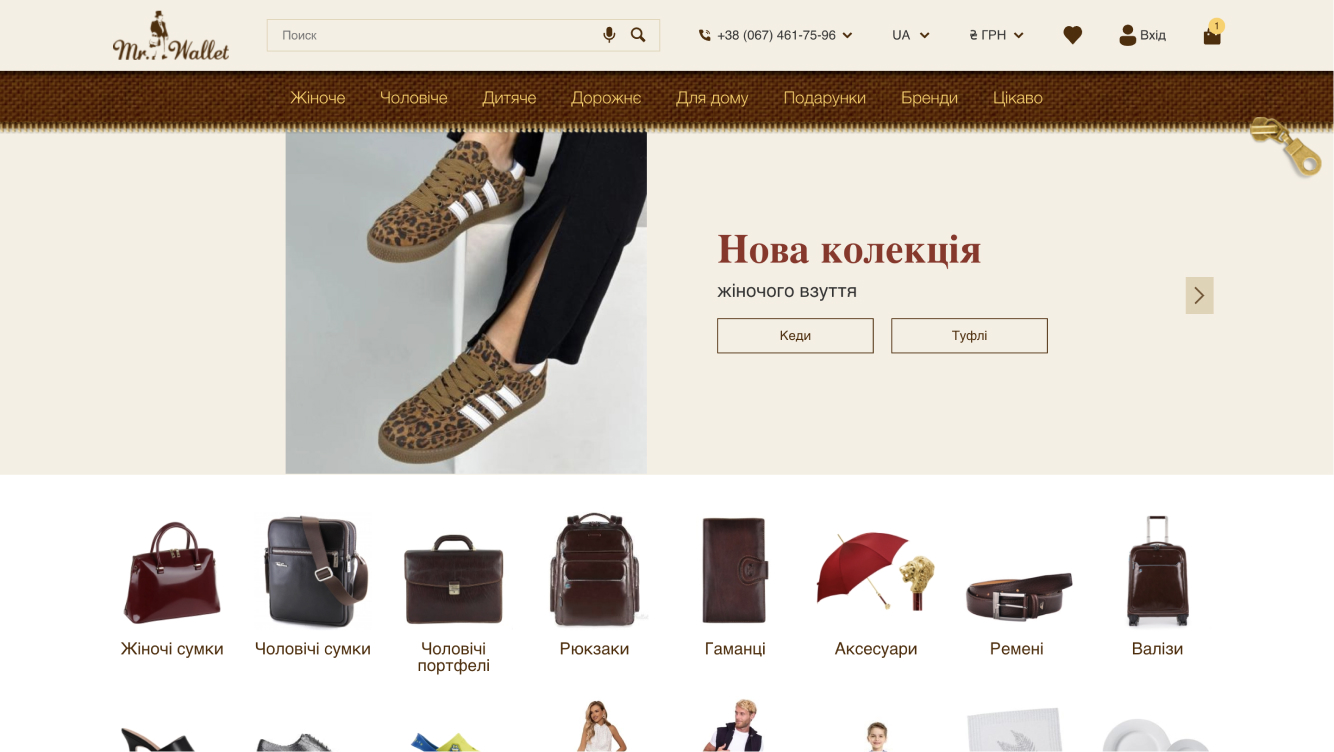
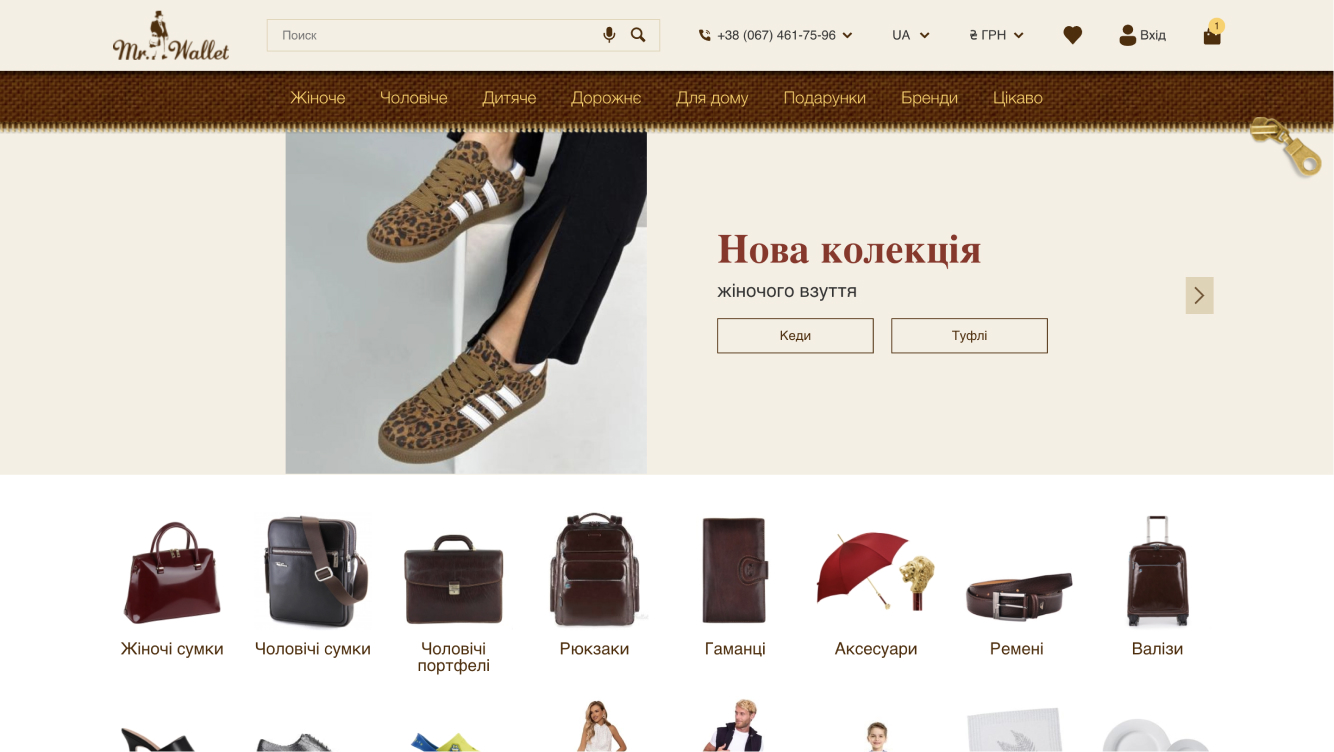
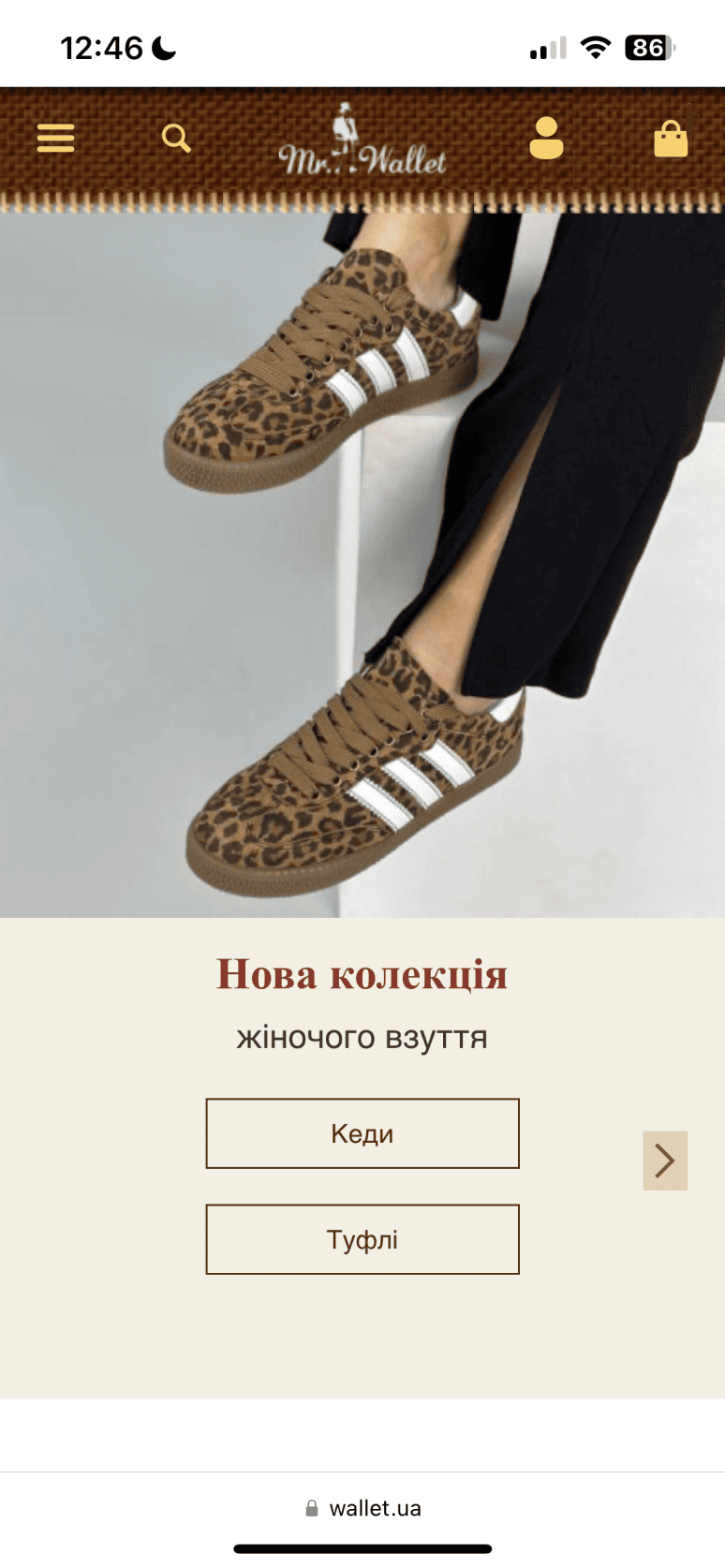
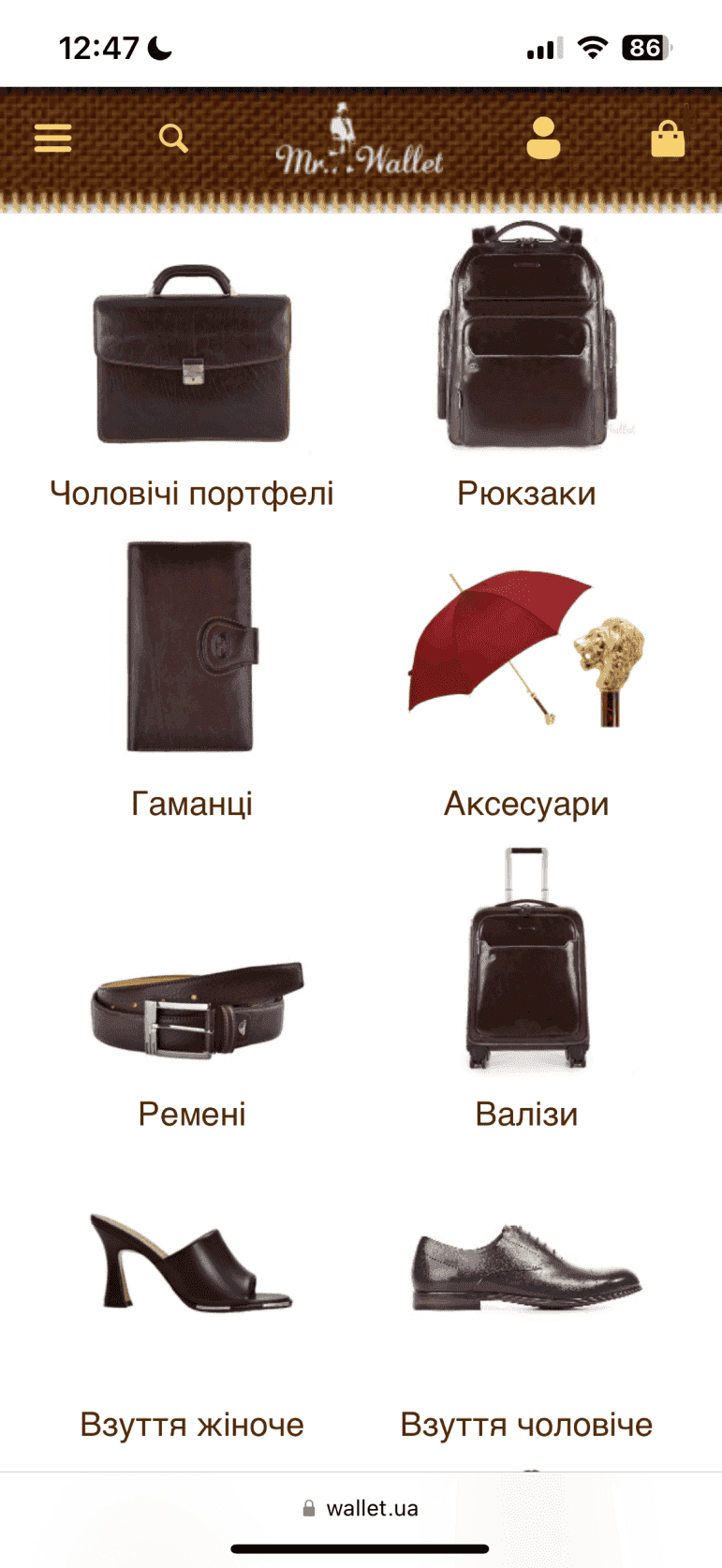
Швидкий доступ до категорій
Було важливо дати можливість користувачеві переходу в потрібну категорію зі стартової сторінки


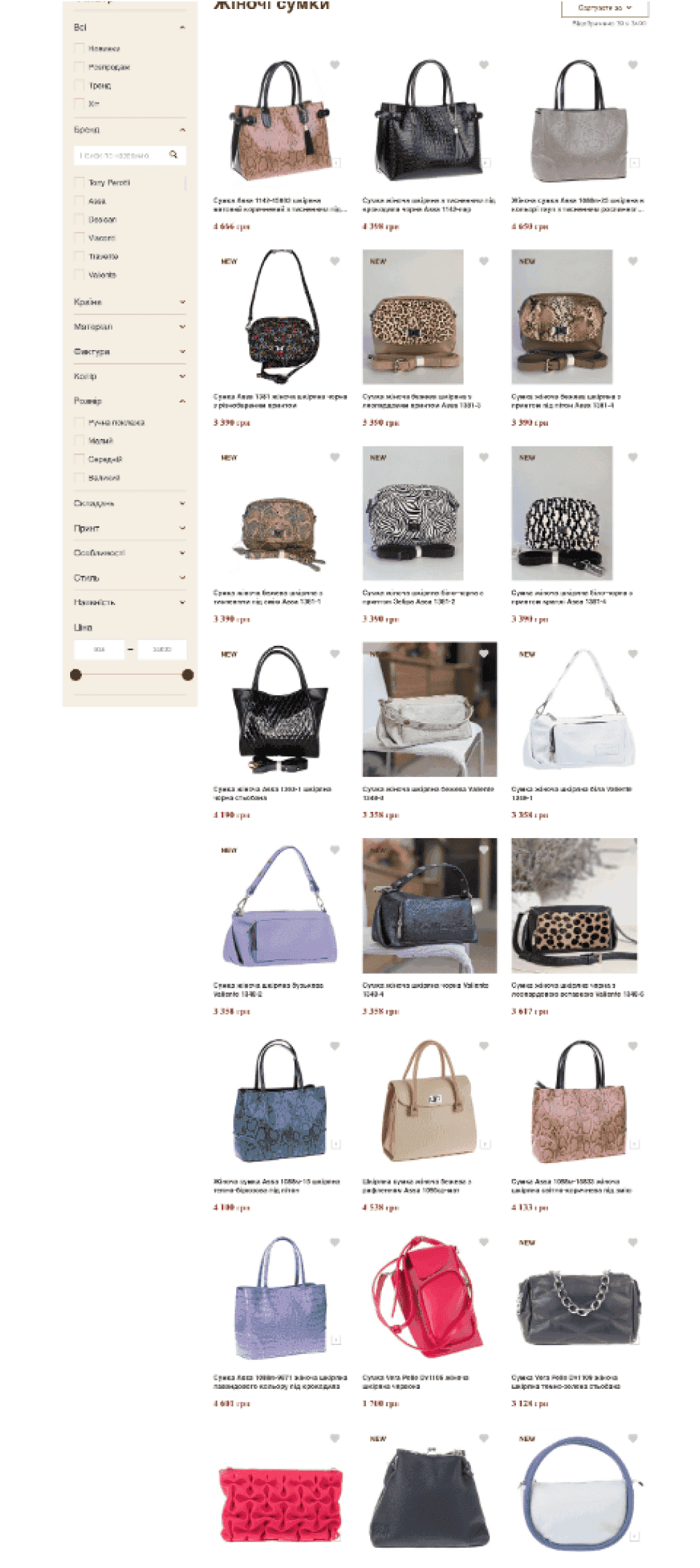
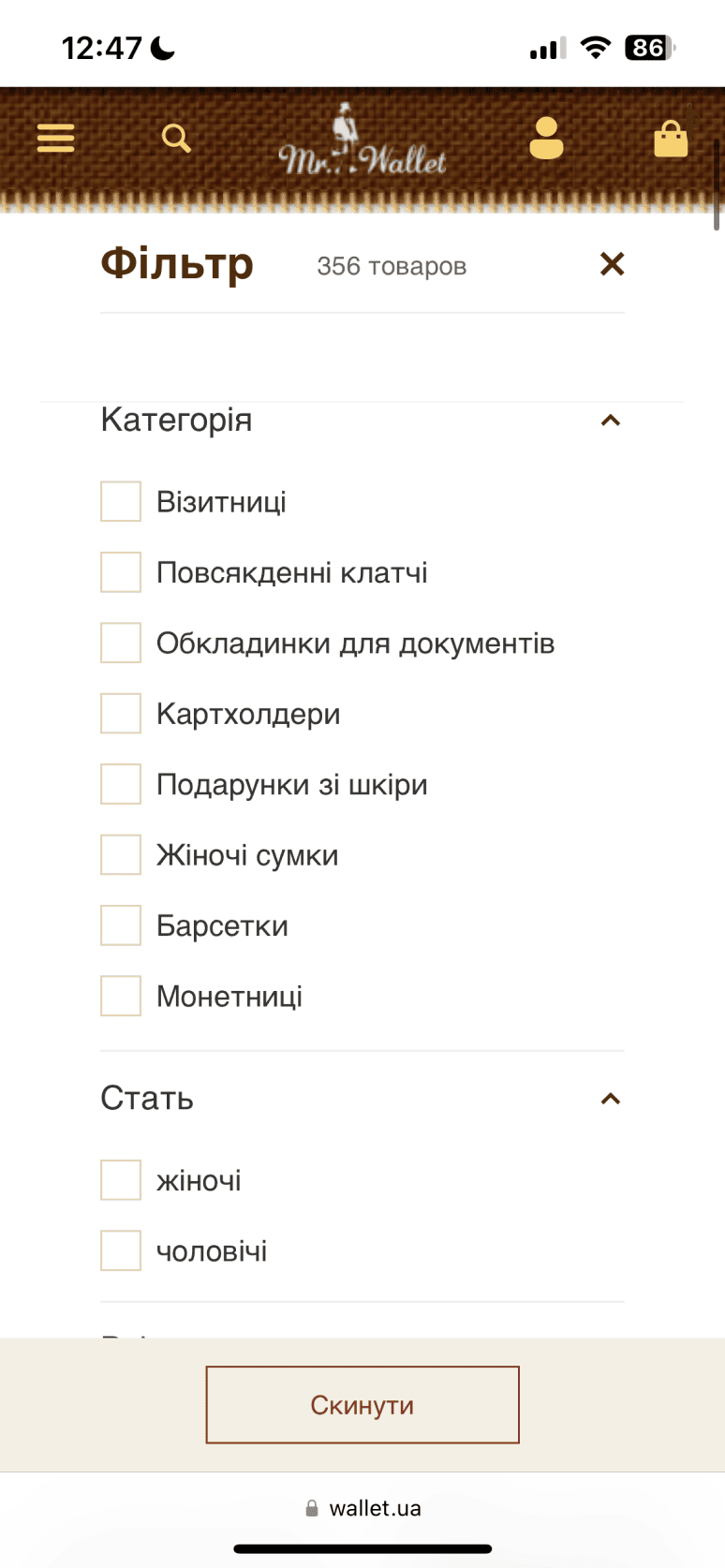
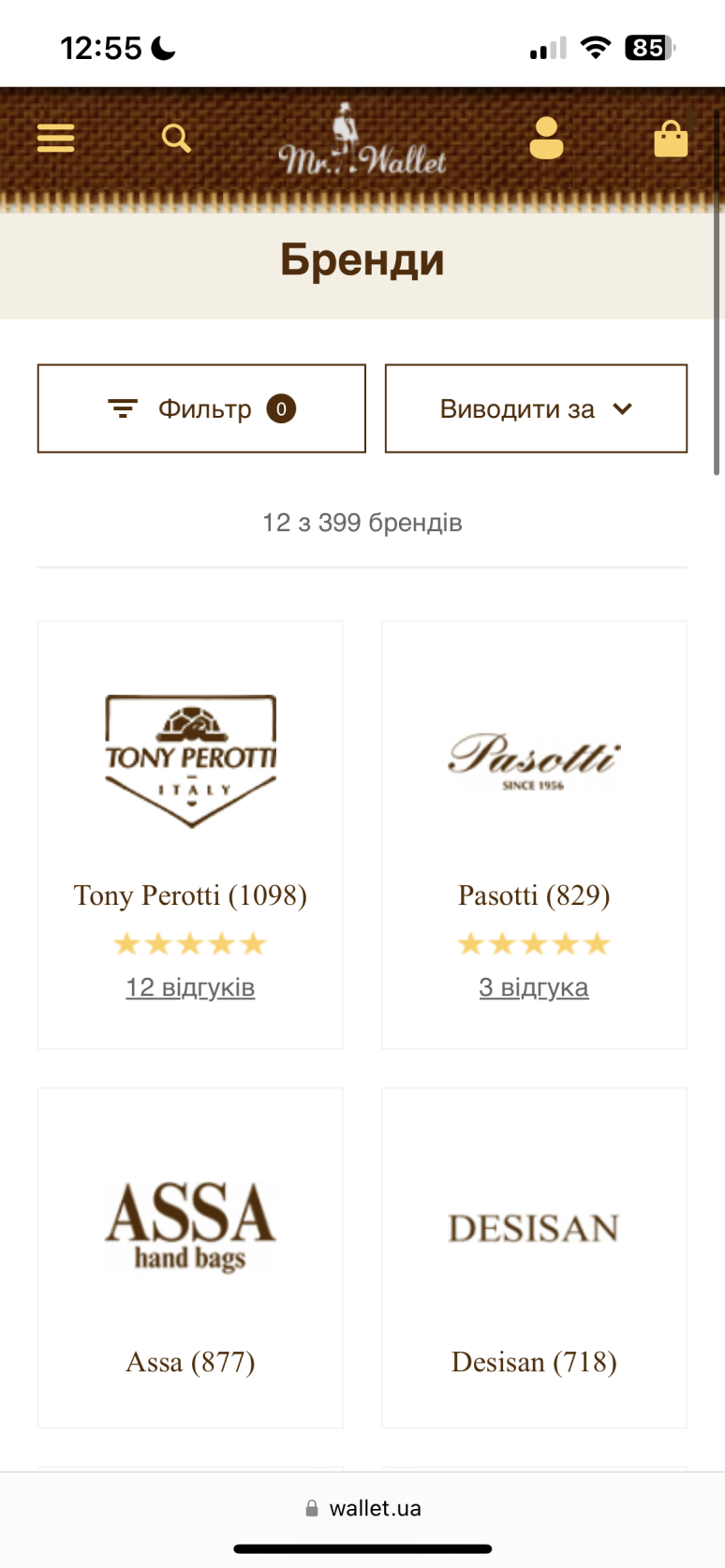
Каталог та фільтрація
Помітили біль взаємодії із фільтром. Прийняли рішення на основі аналізу конкурентів та потреб ЦА
- 1. Розмірна таблиця в таких категоріях як "взуття", “одяг” тощо
- 2. Пошук за брендами прискорює взаємодію постійним користувачам
- 3. Приховані додаткові фільтри, користувач вибирає потрібні критерії пошуку сам


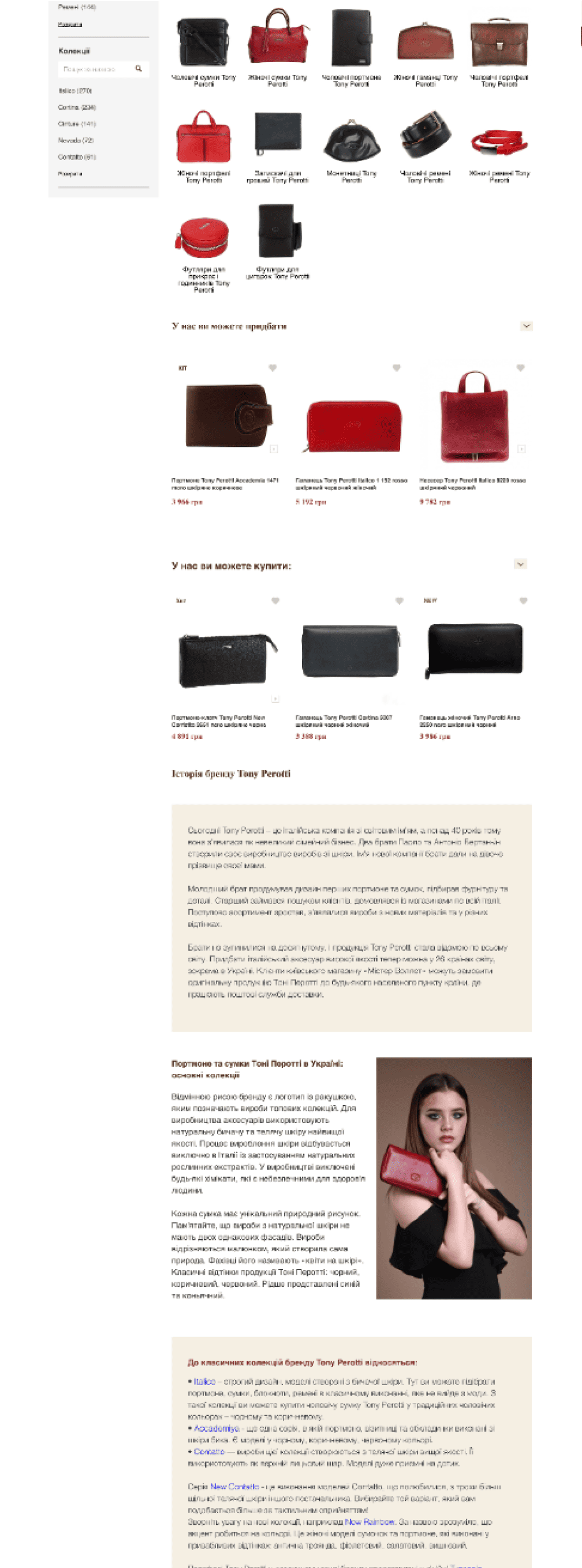
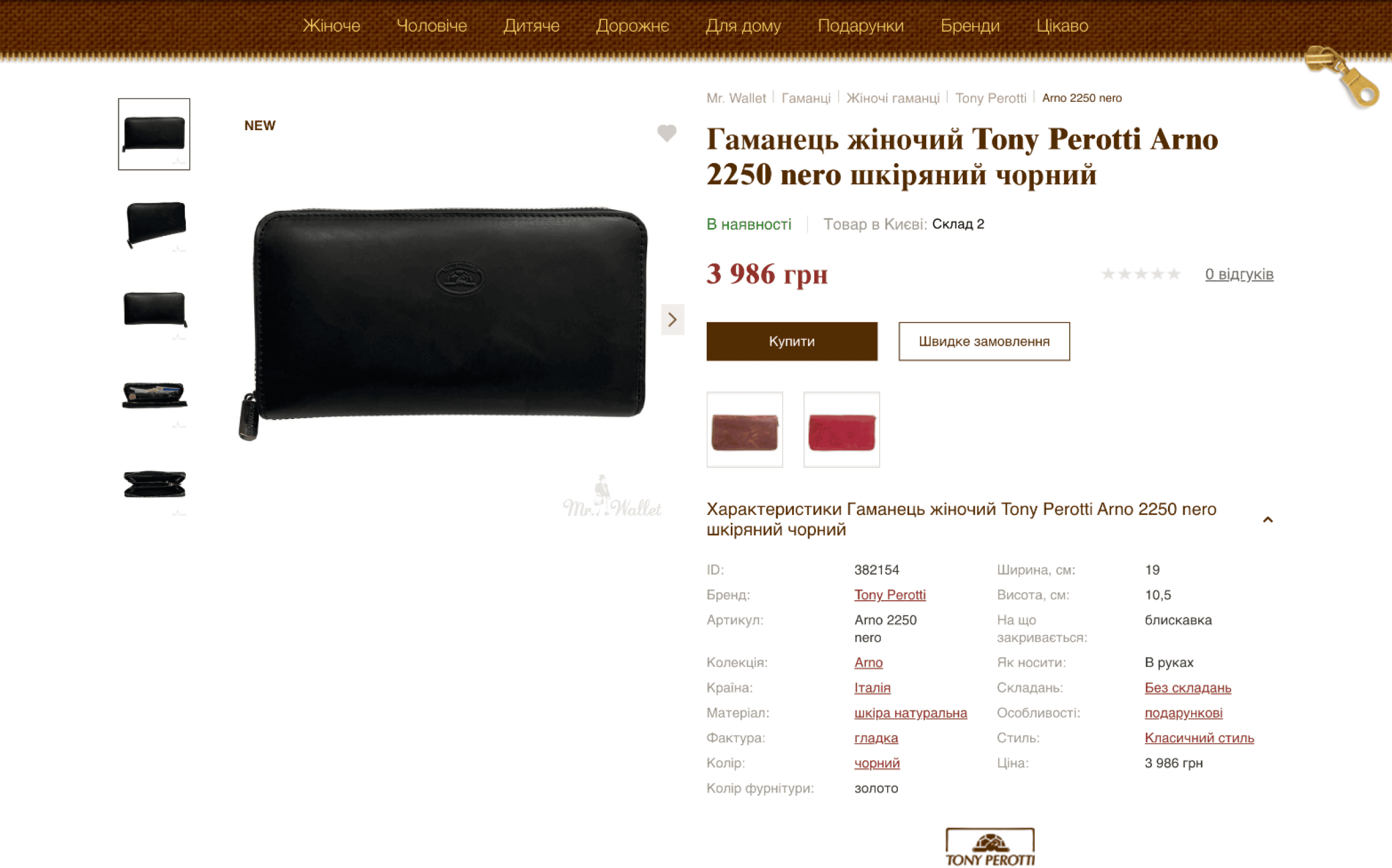
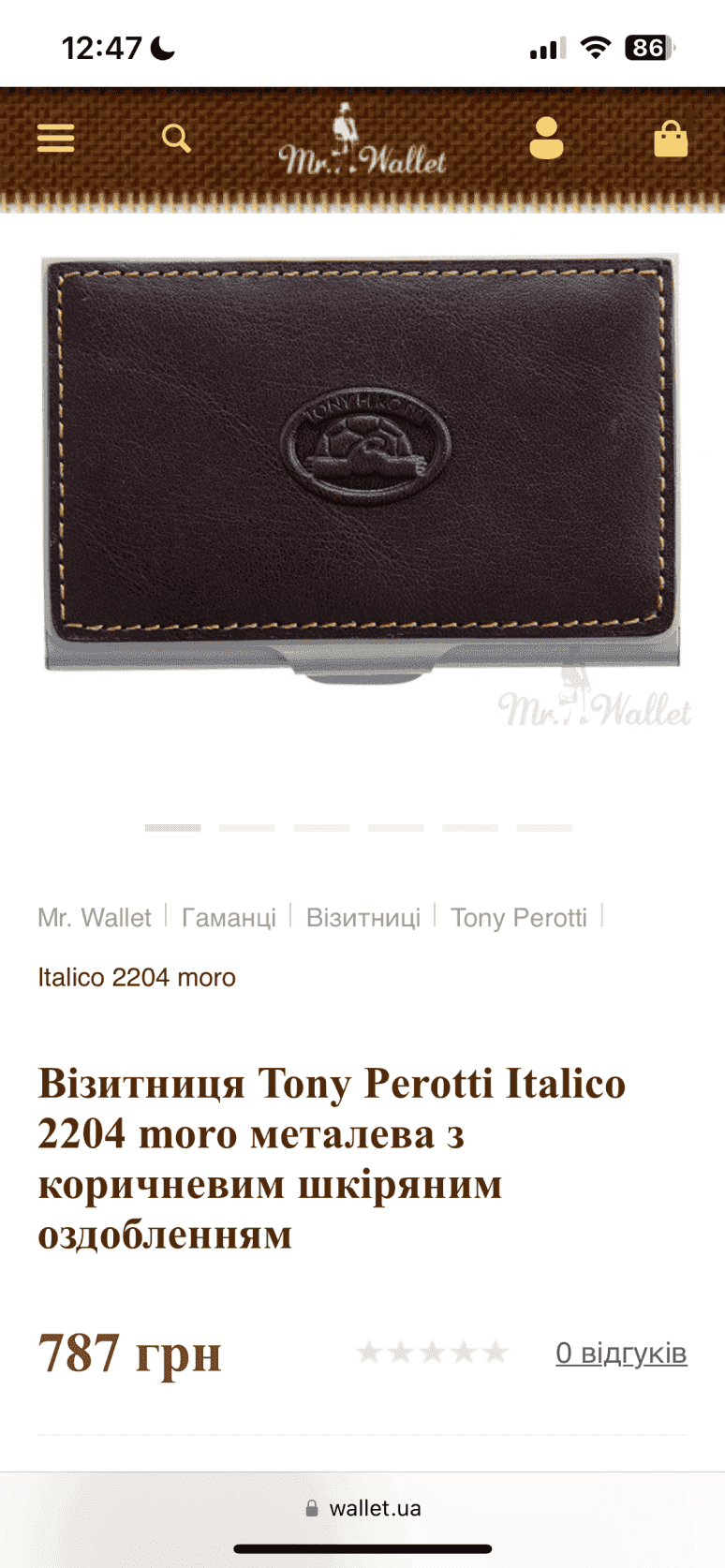
Картка товару та додатковий продаж
Мета показати в першому екрані важливі елементи для покупки та всі характеристики товару
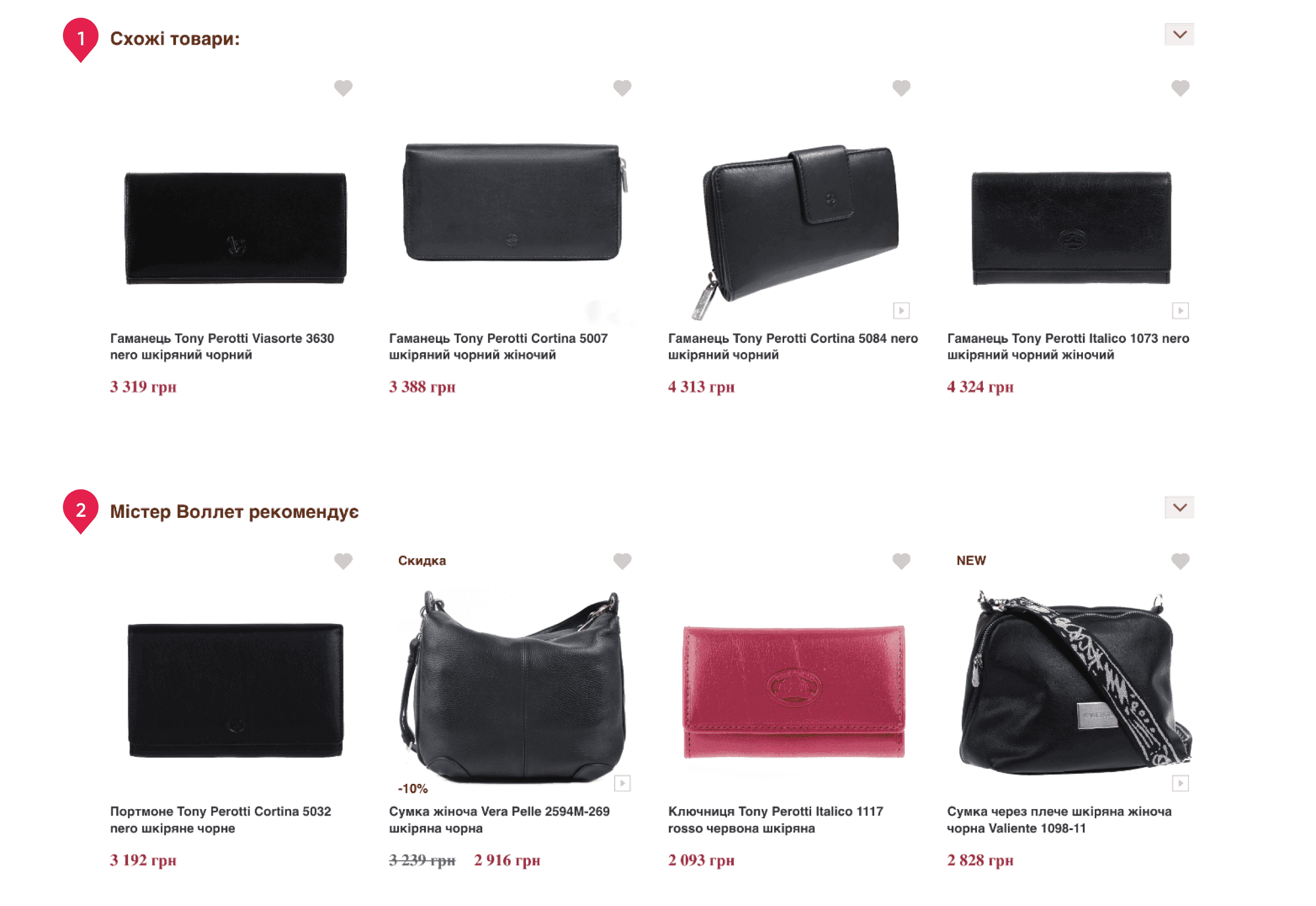
- 1. Конструктор наприкінці деяких категорій, що дозволяє зібрати повноцінний стиль або доповнити річ аксесуаром
- 2. Додатковий товар. який може зацікавити користувача


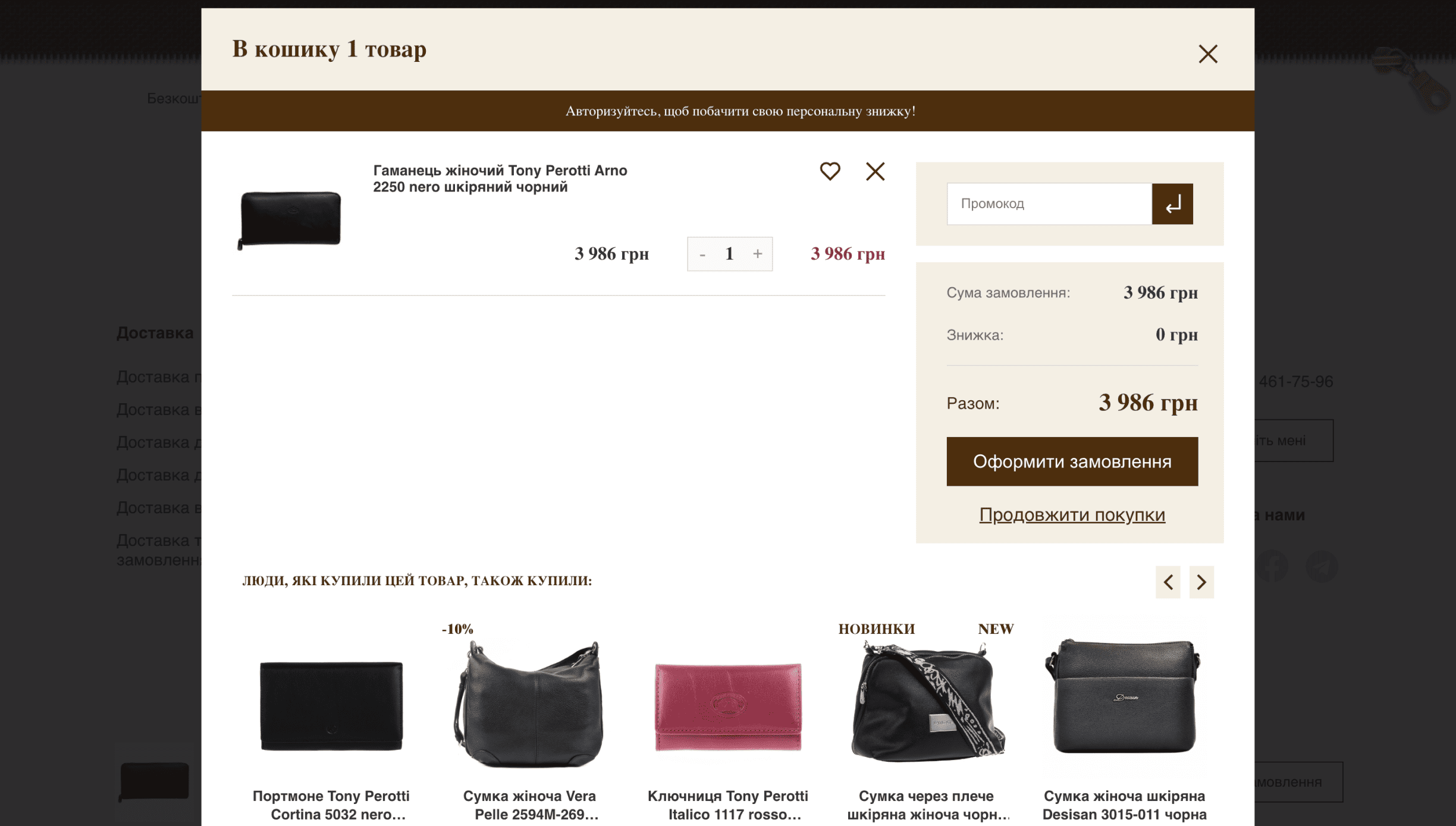
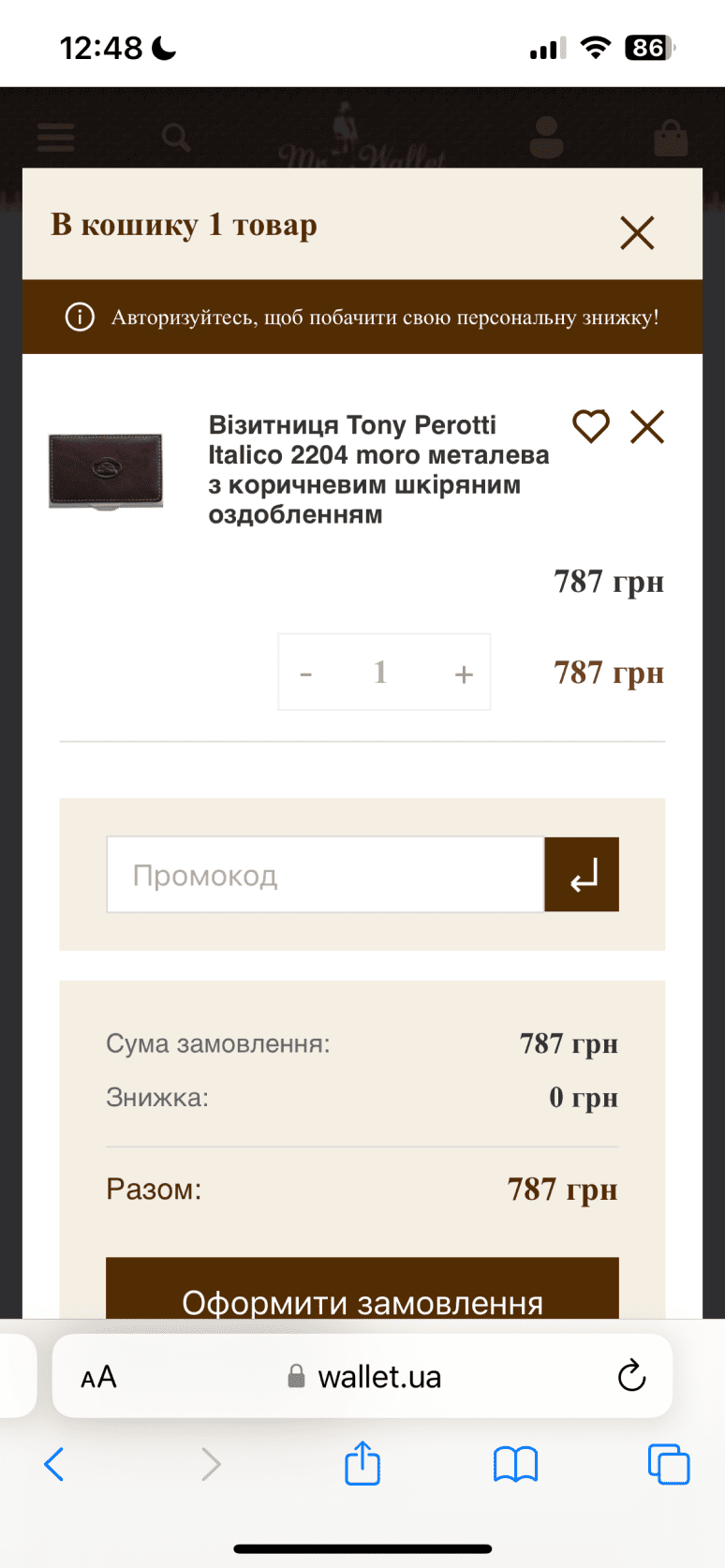
Кошик
Багато інтернет-магазинів страждають від відсотка кинутих кошиків та не завершених покупок. Наше завдання зробити її максимально простою і зрозумілою для ЦА

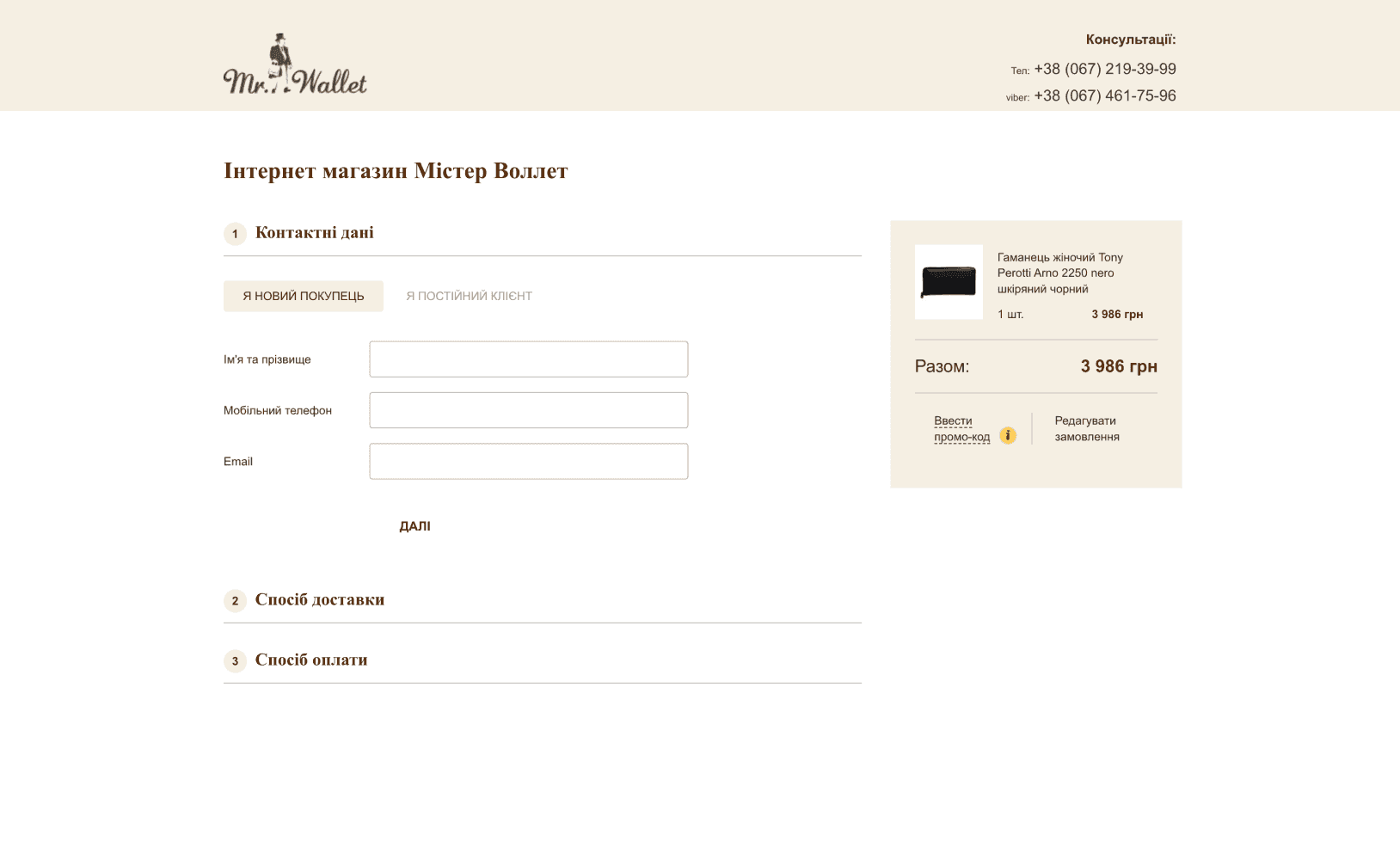
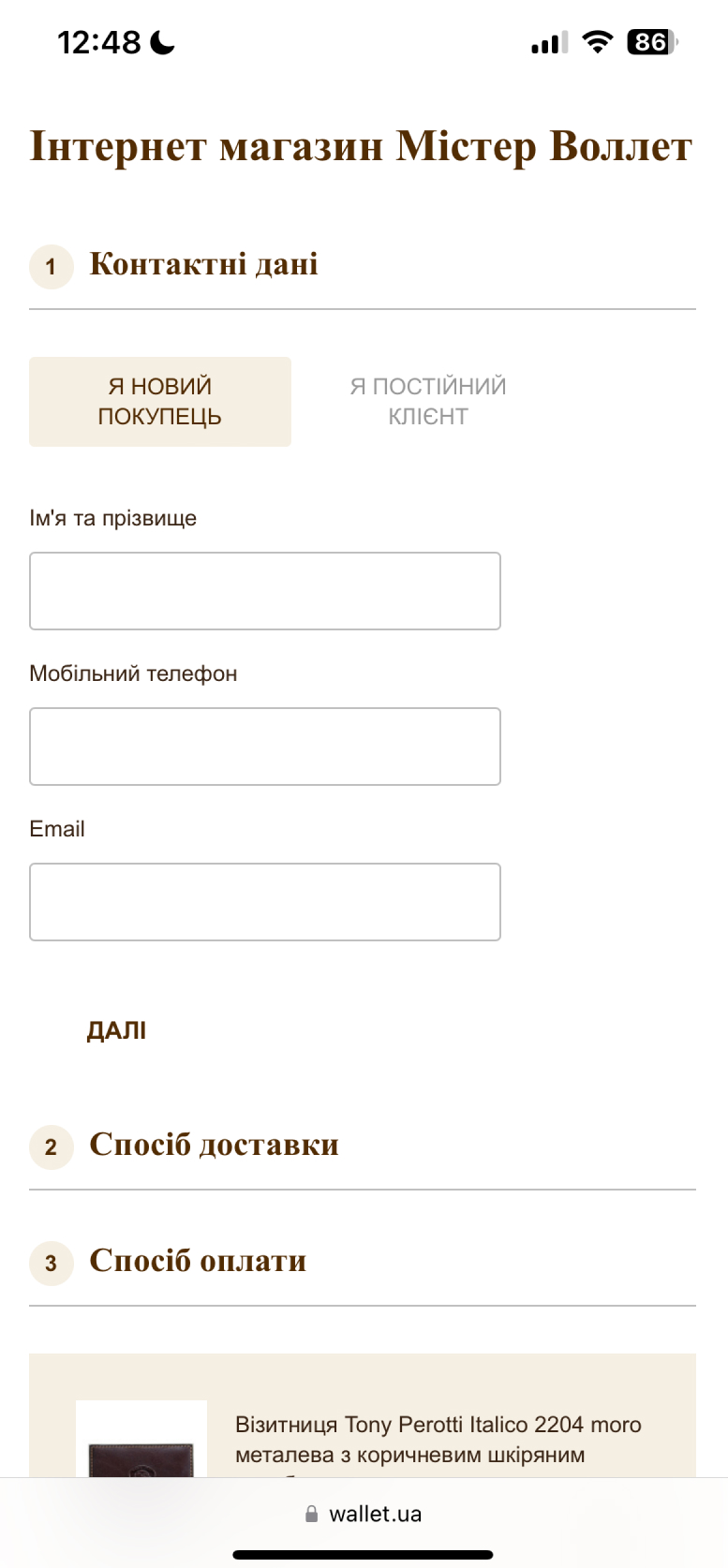
Оформлення замовлення
Завдання приховати всі шляхи відходу та привести користувача до завершальної дії – зробити замовлення



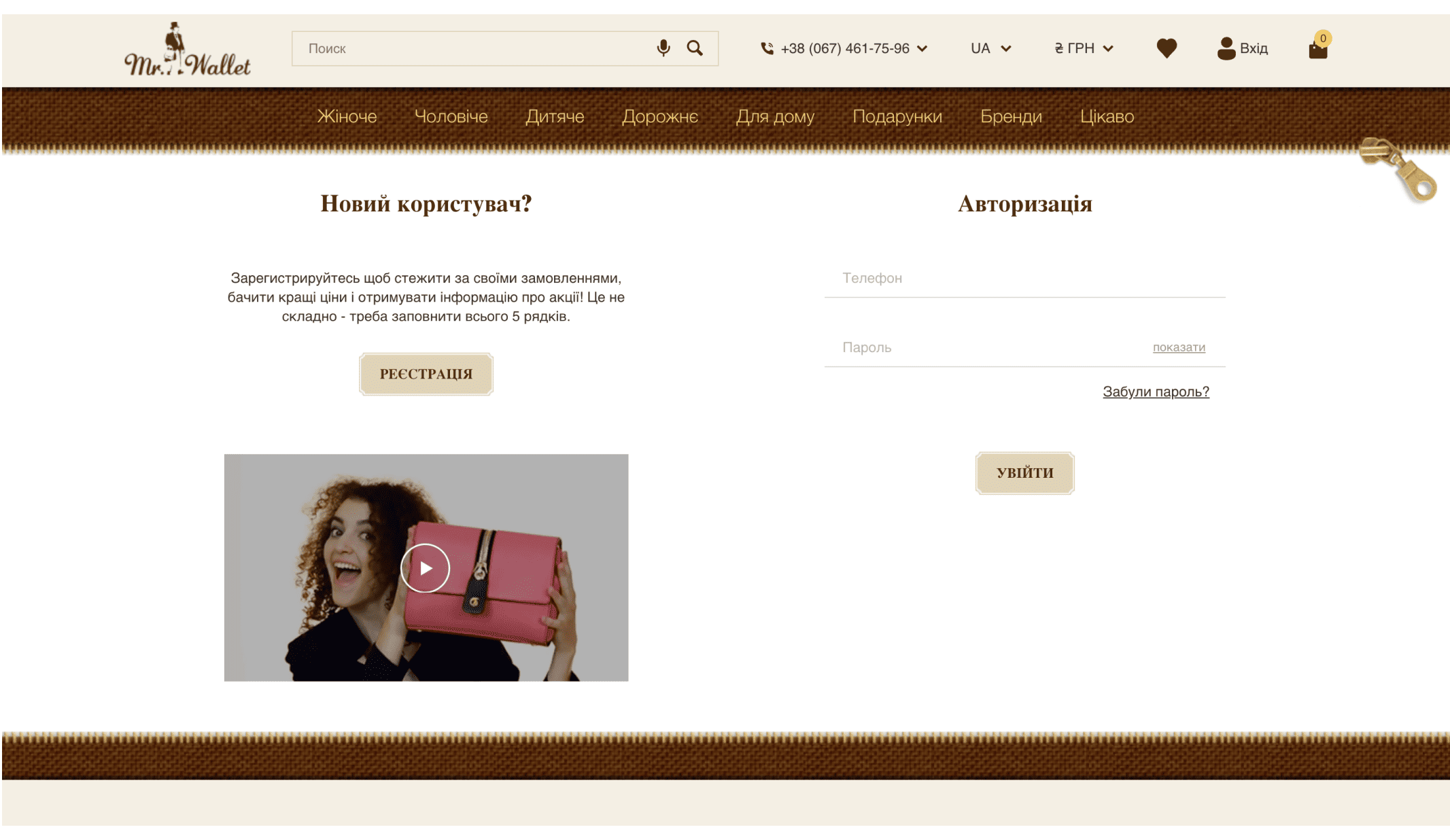
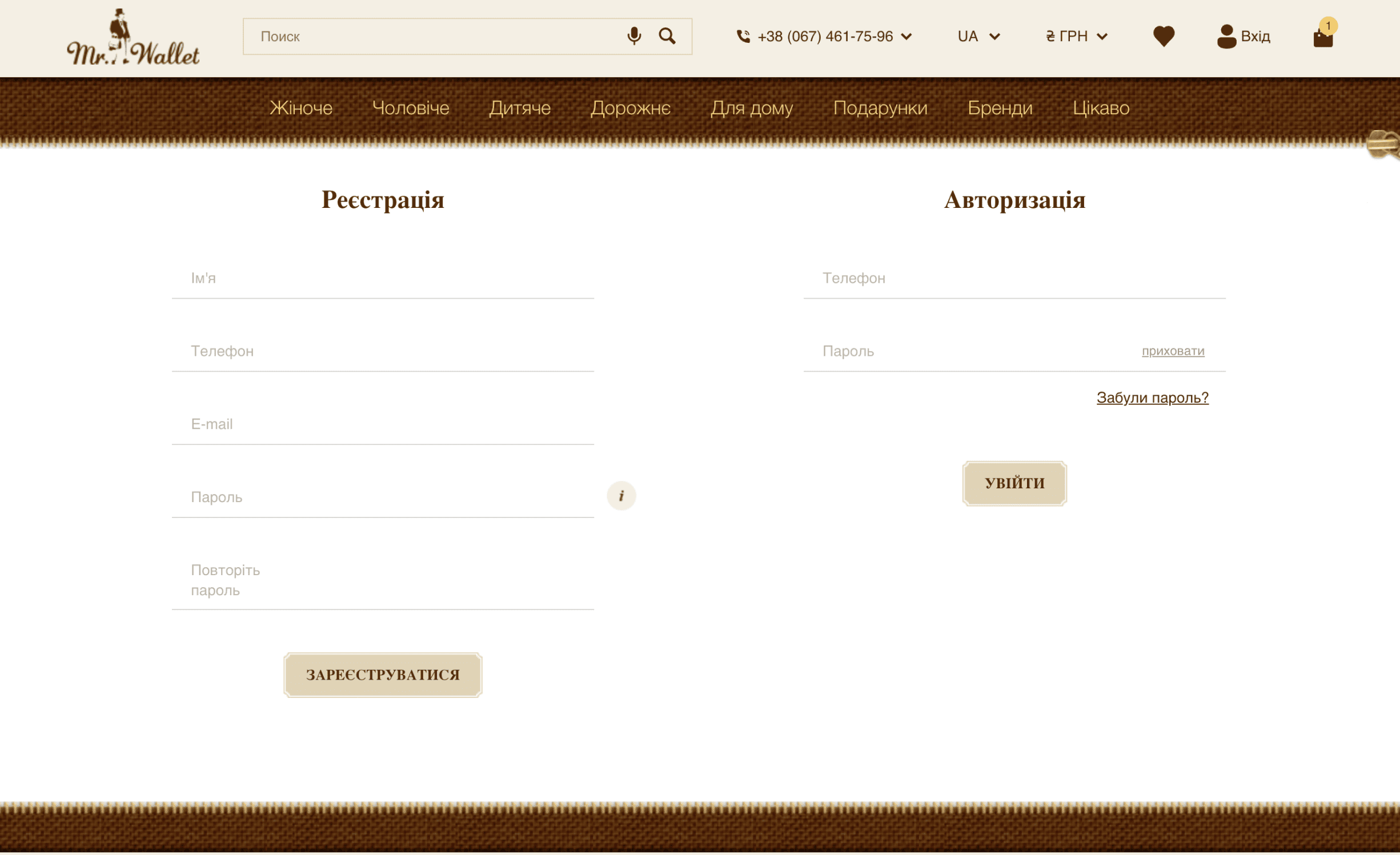
Особистий кабінет
Та сама частина сайту, яка повинна дозволити швидко та просто користувачеві знайти для нього потрібні функції: стежити за доставкою, налаштування, залишити відгуки до товару, бонусна система
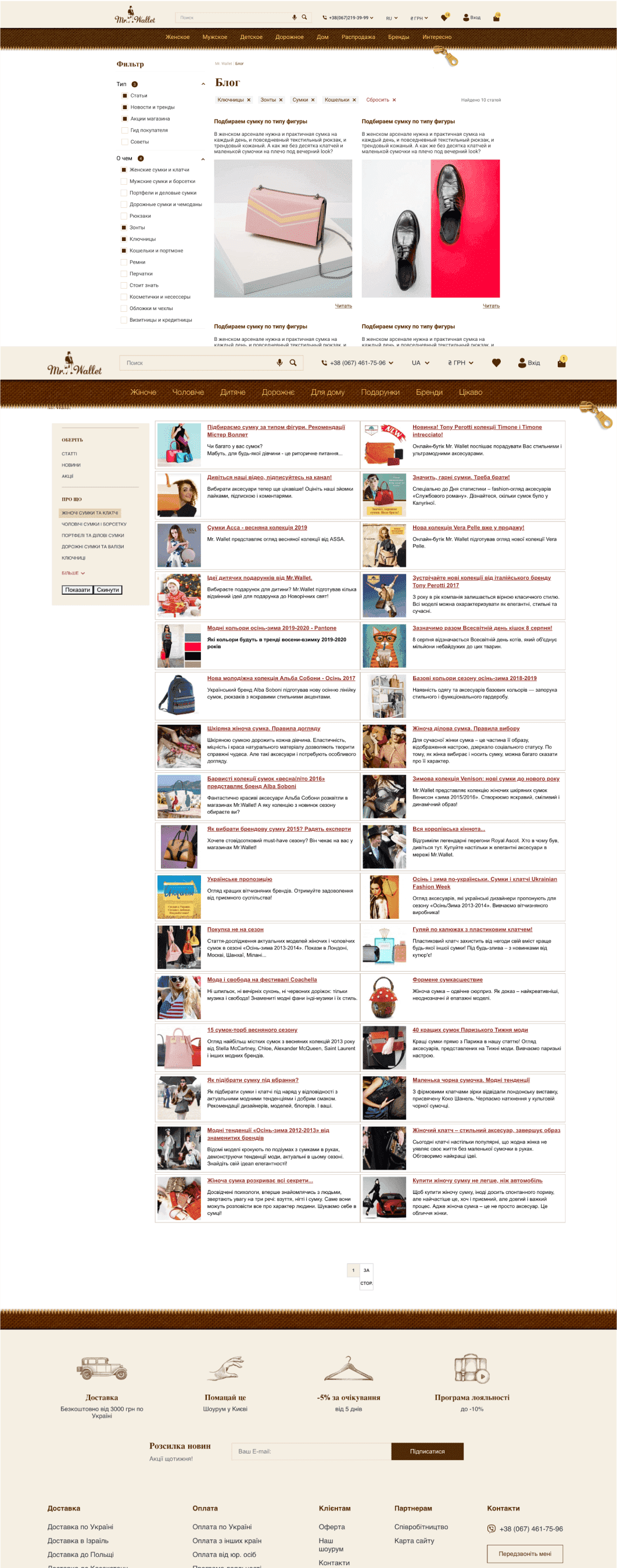
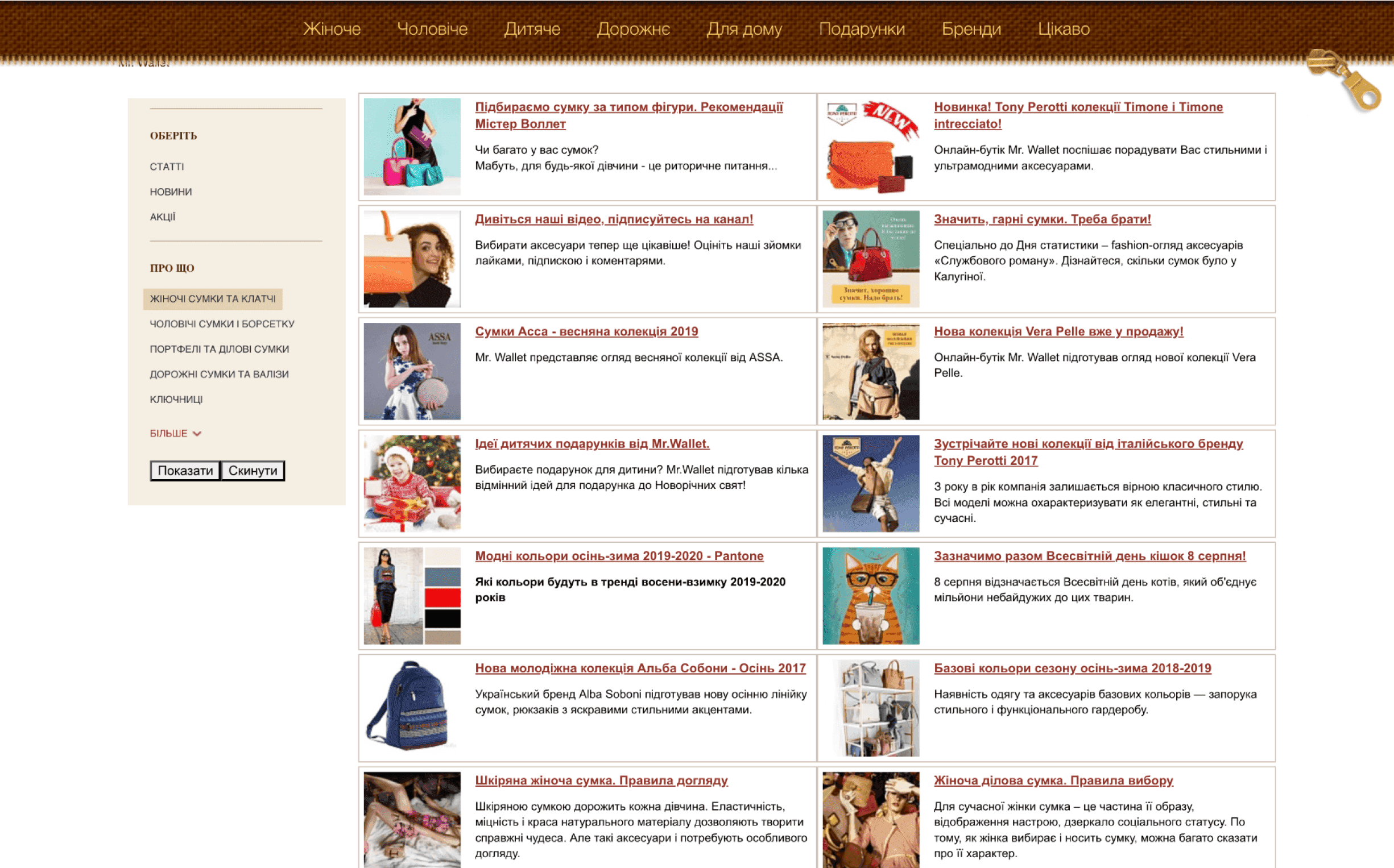
Блог та сортування
На цій сторінці є багато корисностей для користувача, наше завдання створити зручний фільтр, який допоможе знайти статтю під його запит або рекомендації до вибору товару, новини про знижки та багато іншого.

Адаптивний дизайн








Обговоримо проєкт?
Круті проєкти починаються з заповнення цієї форми.